Every year, the video game industry produces hundreds of upgraded games with a satisfying and pleasurable user experience through good user interfaces and design practices.
Game websites are created and upgraded as well, as this is the main medium used to advertise and showcase games themselves. An appealing design helps potential players to understand the game better and engage in it faster.
In this article, we will outline the importance of a great gaming website design, show awesome video game website design examples, and give tips on how to design your own website. The article is based on Agente’s experience designing and building outstanding video game websites.
How gaming website design may improve business KPIs
Proper gaming website design is a part of the marketing strategy that you can use for promoting your video game. Your potential users make their first impression about the game through your website and decide if they will give it a try. Your existing players have a chance to find out about some juicy features that may not be initially apparent in the game. This will keep them engaged longer.
If your video game website design is spot-on, you will soon notice how your business KPIs improve, namely:
- daily active users (users that logged in on a given day)
- monthly active users (the total number of unique players in a given month)
- new users
- average revenue per user (spending across your entire player base). Short or long, given in time format, this tells you about attention spans and engagement
- average sessions per user (how often your players come back).
What do you need to make a game website?
First of all, you need to identify your target audience. Blasting everyone everywhere with ads is not effective. It’s better to hit 10,000 people who are all excited by the video game, instead of 100,000 where only 2,000 will be interested.
After that, the goals and objectives should be determined. In short, the purpose of a website needs to be considered by all stakeholders. This might sound obvious, but it is so often neglected. After you have answered all these questions, you can easily choose the format of the website.
Exploring various game website ideas, such as integrating community features or showcasing unique game content, can further refine your strategy and ensure your website stands out in a competitive market.
Game website types
There are three types of video game websites: stand-alone game websites, landing pages, and game reviews/info portals.
Stand-alone game sites
Many video games have their own websites; each plays an individual role. Some video game websites can be just promo sites made before a video game is released. Sometimes game websites serve not only as content storage but also as a community platform. They can also be an e-commerce platform for selling gamer merch. All of these aspects depend on how popular a game is, as well as the audience size. We choose three examples in this category.
- https://www.batmanarkhamknight.com/#poi
- http://us.battle.net/wow/en/legion/
- http://death-is-coming.info/
Landing pages or subsections on corporate sites or publisher sites
A video game studio or publisher’s website usually serves a more corporate function. You’ll find that the information concerns recruitment and investment-related content, key team members, studio legacies, game portfolios, and so on. However, not all corporate sites of game development companies are used strictly for corporate aims. There can also be a landing page or several pages dedicated to the company’s most popular games. Here are some examples:
- http://wargaming.com/en/games/world-of-tanks
- https://www.ubisoft.com/sv-SE/game/ghost-recon-wildlands/
- https://ustwo.com/what-we-do/monument-valley
Game reviews or info portals related to the game industry
Just as we need daily news, gamers need game updates. Many info portals were created to keep gamers up to date in the video game world. There you’ll find news about the latest games, events for gamers, gamer merchandise, and many other things.
What game website type do you choose for your project?

When your game doesn’t have a big community where people talk to each other, you can choose a landing page variant within the corporate or publisher site, such as supercell.com. Supercell made separate custom sections for every popular game.
Typically, when a game is popular, it can be placed on the corporate website and on a stand-alone website at the same time, for example, https://clashofclans.com/ by Supercell.
Consider the following factors when choosing your type of website:
- Which type of game do you have?
- Is there a big gamer community?
- What info do you need to share on your website?
- What’s the availability of resources (budget, team)?
Top 10 Game website design examples
We’ve prepared a selection of the best gaming website design examples of marketplaces and standalone games. We hope it will inspire you to start a video game website of your own.
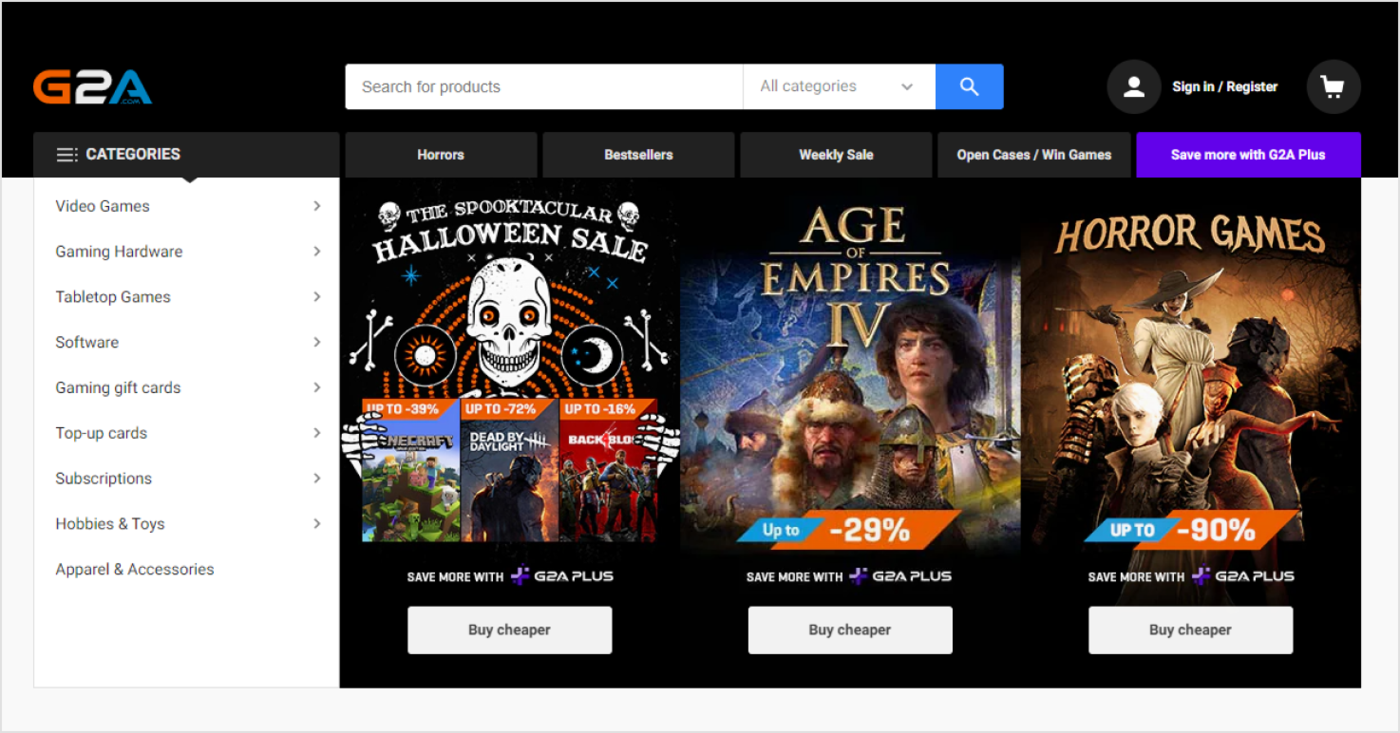
GAME Marketplace
A game marketplace with a self-explanatory name offers an intuitive design with simple navigation that lets you surf through the site and easily orient yourself in sections. Each game landing page design is structured and helps you to find the information you need easily.

Source: G2A
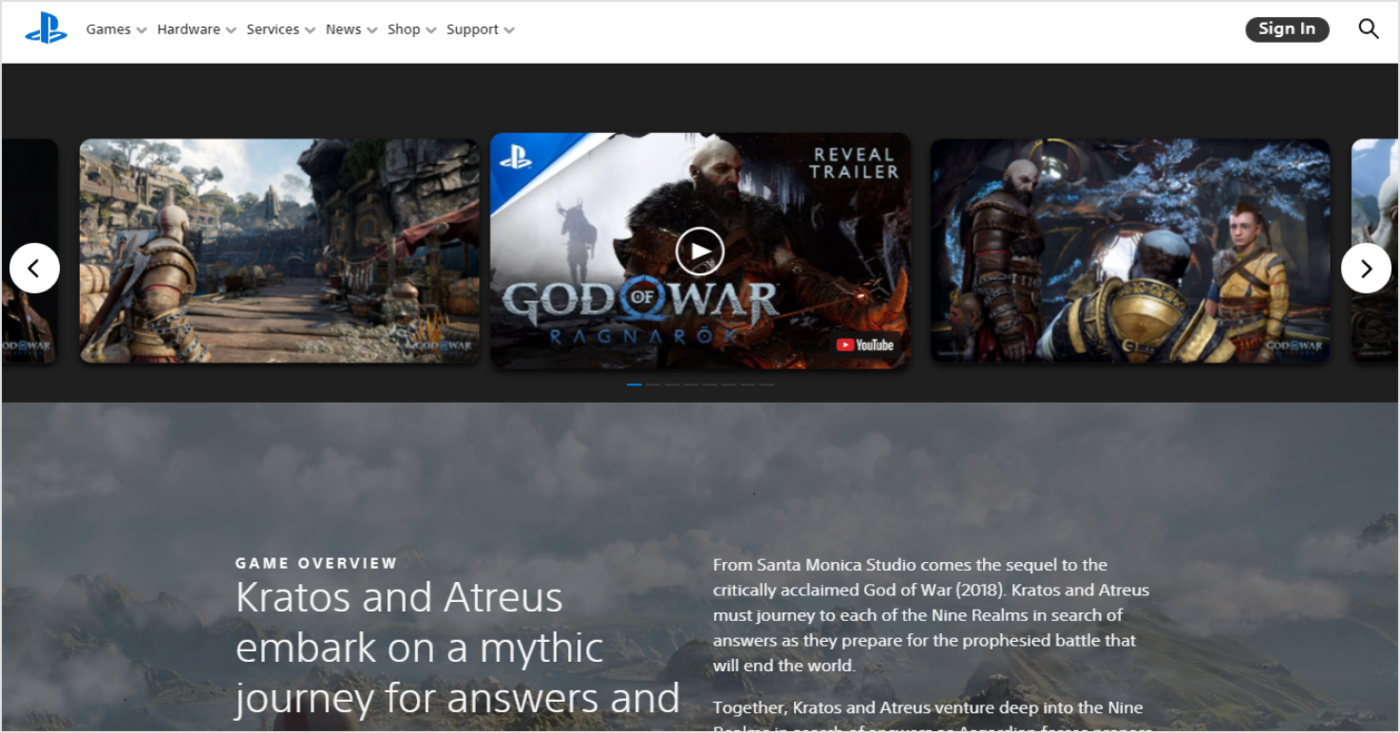
God of War Ragnarök
A great example of a video game website design is a well-known God of War: Ragnarök. This is a standalone game website example from Santa Monica Studio. Rich visuals in the background, neat text blocks together with an abundance of space let the page breathe and prevent it from being cluttered.

Source: God of War Ragnarök
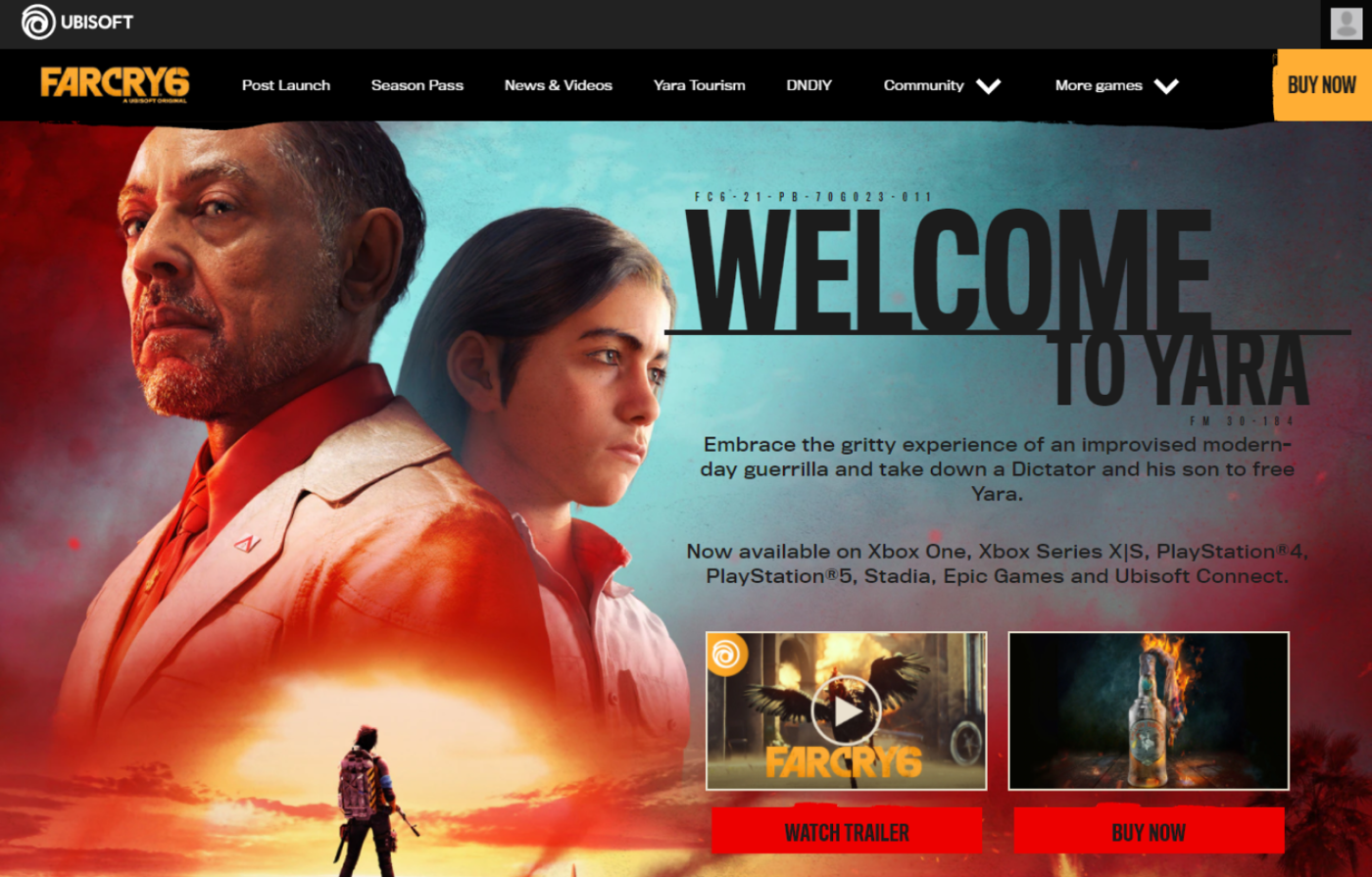
Far Cry 6
Far Cry 6 from Ubisoft is a stunning example of one of the best gaming website designs that totally conveys the spirit of the game and you feel like you’re already playing. Although the website is quite complex because of multiple sections, the correct positioning of elements on the page avoids it looking bulky.

Source: Ubisoft
The Apex Legends
The website is modern, dynamic, and engaging, providing a balance between text and visuals, and contains comprehensive information about the game including character bios, game updates, news, and multimedia. This video game website example is visually appealing, with clips from the game, trailers, highlights, and gameplay throughs. In addition, the user experience is enhanced by its easy navigation, making it easy for visitors to find what they are looking for.
The Legend of Zelda
The design features a simple, retro aesthetic that is intended to mimic the look and feel of old Zelda fan sites from the late 1990s and early 2000s. The design is lightweight, with minimal scripts and stylesheets, and features an animated triforce as a nod to the series' heritage.
Firewatch
This video game website design features stunning illustrations and artwork that showcase the game's beautiful forest and tree-filled environments. The website's color scheme consists of warm oranges, yellows, and reds, which contrast nicely with the cool blues and greens of the forest. This gaming website example has a clean and intuitive layout, with clear calls-to-action and easy-to-navigate menus. The design also includes subtle animations and transitions that add to the overall user experience, creating a polished and professional feel.
StarCraft II
The visual design of the StarCraft II website is characterized by its professionalism, polish, and effectiveness in presenting the game's features and content. Through the utilization of top-notch visuals, concise headings, and user-friendly navigation, it becomes effortless for users to locate the desired information. Additionally, the sleek and contemporary design contributes to a visually captivating and immersive user experience.
Planet Alpha
The website boasts a sleek and visually attractive layout, highlighting the distinct art style and environments of the game. Utilizing top-notch visuals and graphics, it successfully immerses visitors and generates anticipation for the game's launch. In summary, the website for Planet Alpha exemplifies a well-executed game website design that prioritizes captivating visuals, user experience, and functionality.
Sage
Sage website is a great example of a modern and effective gaming website. Its sleek design, high-quality video background, and clear calls-to-action make it an engaging and informative resource for League of Legends players looking to improve their skills.
Borderlands
The design is inspired by the unique visual style of the Borderlands saga, which follows the theme of madness. The website also includes a community section and features well-known heroes to boost its attractiveness for fans of the game. The layout is further enhanced by a content side animation that displays when navigating to different pages or posts.
Final thoughts
The gaming industry is developing by leaps and bounds and the competition in the market is huge. Being a carte de visite, a game website is a tool that will make your game stand out among thousands of competitors. Agente has been a website development agency for gaming industry for more than two years. We know how to win users with great visual form, quality graphics, and professional custom UX and UI design. Reach out if you are interested.
Rate this post!
745 ratings, average ratings is 4.2 out of 5
Frequently asked questions
Whether you represent a private business, a large enterprise or an educational institution, our e-learning platform development services will greatly improve the performance of your company.
What makes a good gaming website?
A well-designed gaming website is the website that effectively caters to gamers' needs and interests. Firstly, it should have a user-friendly interface that is easy to navigate, with clear menus and intuitive design elements. This allows users to easily find and access the content they're seeking. Additionally, a good gaming website offers a wide range of content, including game reviews, news, and guides, to keep gamers informed and entertained. It should also provide a platform for gamers to connect with one another, whether through forums or online multiplayer features. Lastly, a quality gaming website stays updated with the latest developments in the gaming industry, ensuring that users are always well-informed about the newest games and trends.
What is the goal of a gaming website?
The primary objective of a gaming website is to create a platform that facilitates connectivity, interaction, and access to an extensive range of gaming content. The purpose is to foster a community where gamers can exchange their experiences, advice, and tactics with other passionate individuals. These websites frequently provide the latest news and updates on gaming releases, reviews of popular games, and forums for discussions. Additionally, they offer valuable resources like game guides, tutorials, and walkthroughs to assist players in enhancing their skills. Ultimately, the aim is to create a captivating and enjoyable experience for gamers of all age groups and interests.
Related Posts

11 January 2024
Mobile-First Design: Full Guide for 2024
What is mobile first design? Well, the mobile first approach is a central principle of progressive enhancement. In a nutshell, it’s all about producing a small screen design and then scaling it up to other devices. In our new blog post, we cover some aspects that need to be taken into account when launching a mobile first web design project. We also share some outstanding design examples for your inspiration.

Effective Food Delivery App: Key Tips & Best Practices
In this article, we will share our experience in creating a design for a specialized food delivery management software, as well as best practices in designing such an application.

Educational Game Development: Features, Types & Cost
Learn about each step in developing an educational game, as well as types of games. And review the game development process along with design tips.

22 November 2022
10 Best Restaurant Website Designs & Best Design Practices
Restaurant owners always have a lot on their plate, and they are usually focused on the areas that can bring tangible benefits. Websites, unfortunately, are not one of those areas because even the perfect website does not guarantee that the restaurant will be full every evening.

31 May 2022
10 Best Examples of Website Footer Design
10 website footer design best practices examples for inspiration ⚡ Things that can go in website footers ⚡

26 May 2022
22 Best Serif Fonts for Your Website
Find the best serif font with our roundup of the best serif fonts of 2022! Complete with logo design tips and famous serif logo examples.
Let's talk
Is there a challenge your organization or company needs help solving? We’d love to discuss it.

Managing Director, Partner
Andrew Terehin

Thank You!
Your message has been successfully sent.
We will contact you very soon.