30 September 2021
How to Write a Project Brief for Websites & Mobile Apps the Right Way

For more than 10 years, the abandonment rate of website and app creation projects has been more than 20%. There are many reasons for that, but a common one is a discrepancy between what a client had in mind and what was written in the design or development brief.
As a guiding document, a clear brief helps to streamline the time to market, and cuts costs involved in redesigning and bug fixing. In this article, we are going to talk about the document in detail: its benefits and main sections.
Before requesting design and development services we advise you to have a discussion with the team and make suggestions in order to come up with the final set of basic website requirements to be documented in the brief.
In this article, you will find out what web development and mobile app briefs documents are; you will also learn how to write them properly.
Why is an app project brief so important?
For web and app design, a brief means the gathering form containing upper-level requirements for website or app design, so we can call it a summary, or an abstract of the overall project management plan.
A project brief or a product requirement document is an effective communication tool. A strong project brief helps stakeholders, teams, designers, and anyone involved in the website or app creation understand its requirements and goals. It’s a key document at the initiation of a project that brings everyone together.
The document will make clear the client’s objectives, the target audience for the product or service, and even the key competitors in the market.
There are no clearly defined rules of how to gather requirements for a brief, as they may differ from agency to agency. What is really important is to make sure they are short, clear, and to the point.
Who should fill in a brief?
It depends. There can be a project manager, a business analyst or a marketing manager from the client’s side if there are any, or even a business owner—in short, a stakeholder is responsible for the website and is capable of creating full and adequate requirements. Website or app users should be considered; the brief should be created with careful consideration given to customers, staff members, and admins.
What happens when requirements are poorly gathered?
Unfortunately, too many clients rely on designers’ and developers’ intuition, and ask to cover the lacking details with something “of your choice” or something that is “trendy.” This is a common mistake, which inevitably leads to misunderstanding. At Agente we have developed our own way of dealing with blank spots in a project brief—we provide a web design requirements template and arrange a meeting during which our business analyst carefully inquires about any project-related details.
What are the things to avoid when making a project brief?
There are common mistakes clients make when crafting their project brief. Let’s take a look at them:
- Defining too many goals. The project brief needs to be brief, hence the name. Too many goals will make it lengthy and harder to understand.
- Confusing communication. If you aren’t clear when defining your target audience, product purpose, company specifics, and other information in the brief, then the project sights will be off from the start.
- Lack of precision. Avoid generalizations, jargon, and any meaningless filling. Say what you want in a few, well-chosen words.
When do you create a project brief?
The brief needs to be done at the discovery phase—the preliminary step at which requirements are identified and business goals are analyzed.
During the design discovery phase, your brief helps UX/UI specialists to structure all the ideas properly and formulate the strategy of the actions with time and financial benefits in mind.
Also, the document helps technical specialists to prepare all the documentation for the development process (technical documentation, code review, architecture).
What should a design and development brief include?
The results of web or app design and development are close-coupled with the information provided by the client. In this section, we are going to discuss in detail what exactly is required from you in a brief. The two sources have a lot in common, yet each structure has its own peculiarities.
Website development requirements (brief)
- Company industry specifics. It will define the key elements to be included in your interface. For example, when you imagine a traveling website, there will probably be pictures of places and transport, as well as booking functionality.
- Product purpose. You need to outline what you are going to achieve with your website: to spread the word about yourself, to sell your product, to invite your visitors to an event, etc. If you ask for a redesign, explain what you didn’t like in your previous website, for example, outdated styles or low conversions.
- Target audience. Draw a typical image of the people you expect to see as your website visitors: define their age, gender, region, and other parameters. You probably came face-to-face with a typical portrait of your customer while outlining your marketing strategy. However, in this case, it determines not only content but also its form.
- Competitors. You must have analyzed your business rivals hundreds of times to discover why they succeed or fail. One of the main factors is their online presence, namely their websites; review them, watch their demos or get inspiration from platforms like Dribbble or Awwwards.
- Content and navigation. Think through the content you would like to add or update. What’s the best way to organize sections and lead your customers to the content they search for? How should the elements be named and positioned? If you have any corporate images, videos, fonts, logos, or other branded content, make sure you demonstrate them to your design team.
- Layout. A web design brief doesn’t require you to define the margins of your site or what the elements, parameters, or alignment. That’s where a design professional comes into play. However, you can express your wishes about the header, footer, and sidebar positioning in the requirements-gathering form.
- Visual style. Let us know your preferences when it comes to styles and colors. Do you want it to be informal, official, classic, modern, conservative, or luxurious? As for the colors, two or three are enough for a start, and make sure they conform with your corporate styles and branding. If there are any colors to avoid, please mention that as well.
- Points of focus. If you need to emphasize something, indicate it exactly in a project brief. The focus can be achieved with color changes, size changes, animation, etc.
- Technical requirements. For example, if you create a website for online courses, you should bear in mind content regulations. Analyze existing frameworks, web servers, databases. Estimate the integrations that may be needed and the number of language versions your website should have.
- Budget. Try to include in the website design & development brief the amount you’re ready to spend on research, development, design, support or other project stages you are requesting.
- Schedule. It’s critical to add a deadline to your website design requirements document and to outline the period for each of the project milestone to make sure you’re on the same page as the design and web development team.
Mobile app development requirements (brief)
- Project purpose. An app project brief should explicitly state whether you are planning a new product or are willing to update the existing one. Write down the business goals it will help you achieve.
- Application type. Give an idea of the product you want to launch. It can be a corporate app, an online store app (usually as a part of an advertising campaign), a content app, and an online service (like hotel booking). You may even want a mixture of several types.
- Devices. Let us know the devices of users who interact with the app. Is it an app for smartphones, tablets or other devices (for example, smartwatch or smart TV)?
- Platforms. The brief should make clear the platforms (iOS, Android, Cross-platform) that the app will run.
- Service and/or product description. It helps to develop a clear understanding of your business in general, and business objectives. This information helps the design and development team to deliver custom suggestions taking into consideration your business specifics.
- Mobile app structure. Here you describe the main sections your mobile app should have and give its map. Mention your main top-level and secondary sections. Describe their purpose.
- Style. Your app project brief should also involve any UI requirements you have developed beforehand. That means mobile app style (informal/ official/ classic/ conservative/luxurious, etc.) and brand guidelines. Let us know if you have a brand book with color palettes, fonts, logo usage, and images.
- Color scheme. This can involve a color scheme from your brand identity guidelines or one you simply like and would like to see in your app (warm/ cold/ flat/ monochromatic, etc.) Let us know if there are colors that should be avoided.
- Examples. Give us examples of similar products (if they are any) and share what you like and dislike about them: three to five examples each of the apps you like and don’t like.
- Technical specification. These are mostly non-functional requirements that will play a great role in the final product: the number of language versions, the types of content you’d like to add to the app (video/ animation/ RSS), third-party integrations, mobile devices, and OS versions the app should be compatible with, whether you need a responsive design for tablets.
- Required services. Using the brief, you can request other services that we provide: full-cycle mobile development, logo design, unique content creation, website development, any additional services (you can write them down).
- Additional information. You must have some kind of project timeline and budget in mind. Kindly share them with us in this section.
Agente web and mobile apps created using proper requirements documents
As a design and development service provider, we have our own website and mobile app brief that we offer our clients to complete online. We organized the brief in such a manner that it can be transformed into ready-made business requirements for mobile applications or website documents at any time.
We would like to give you several examples of projects that started with a properly completed app or website development brief:
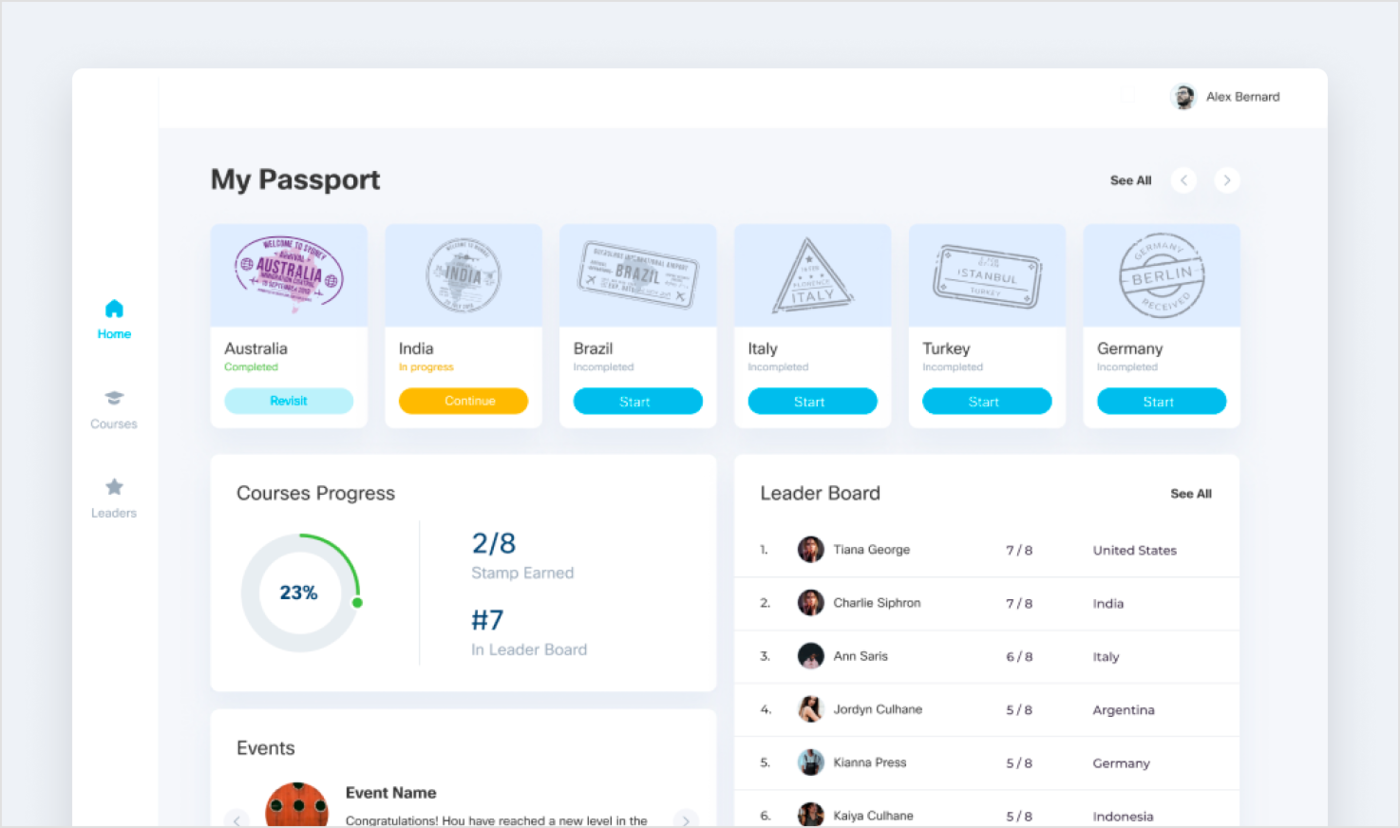
- LMS to Explore Cultural Diversity. The client sent us a detailed description of unique features in the platform, such as courses in multiple formats, gamification, personal dashboards, extended statistics on employees’ progress, personal profiles, and an admin panel to manage courses.

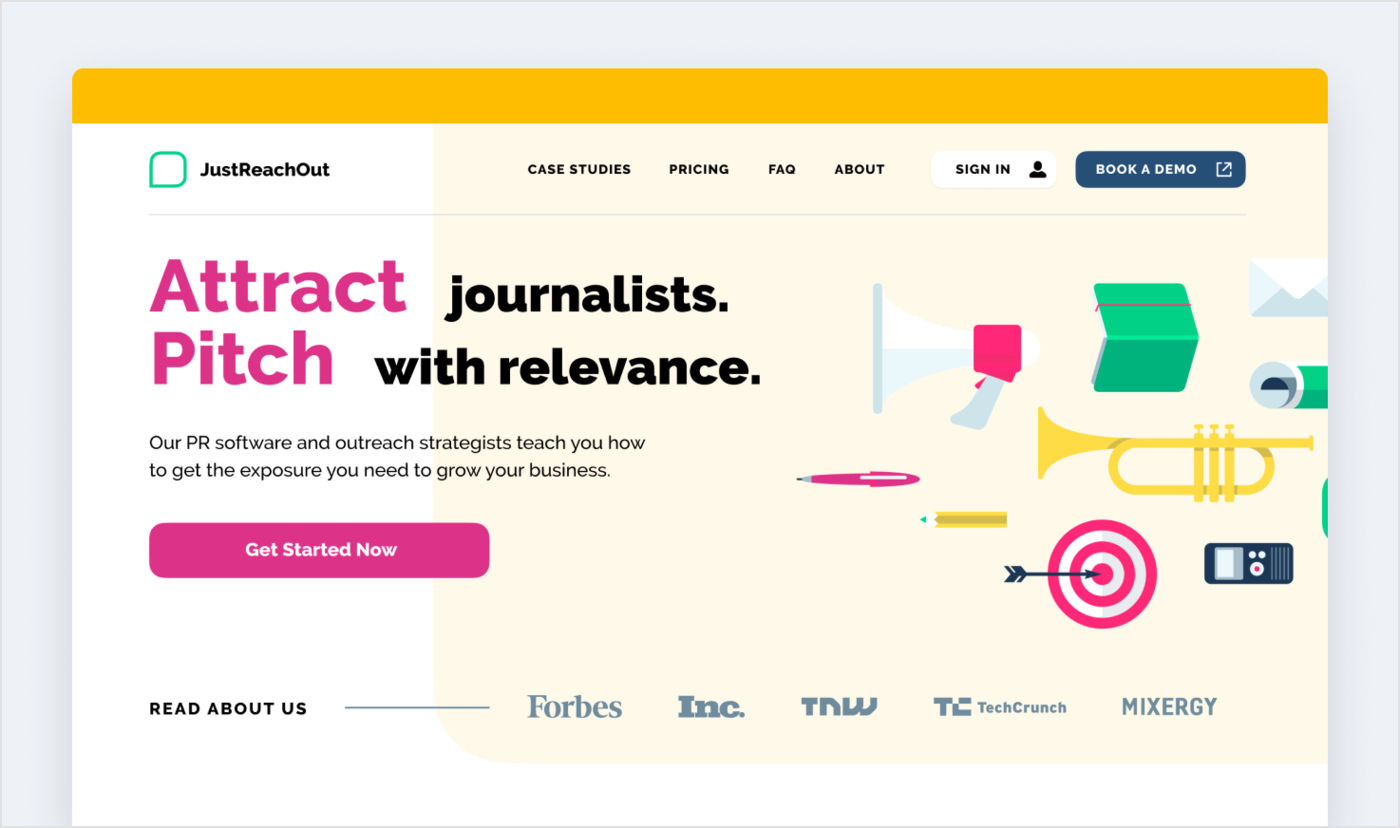
- Just Reach Out. The client wanted a redesign of their PR software platform and a public-facing website for it. A clear brief helped us to design and develop a promo website and a Google Chrome app that allowed the company to triple the conversion rates on the public-facing site.

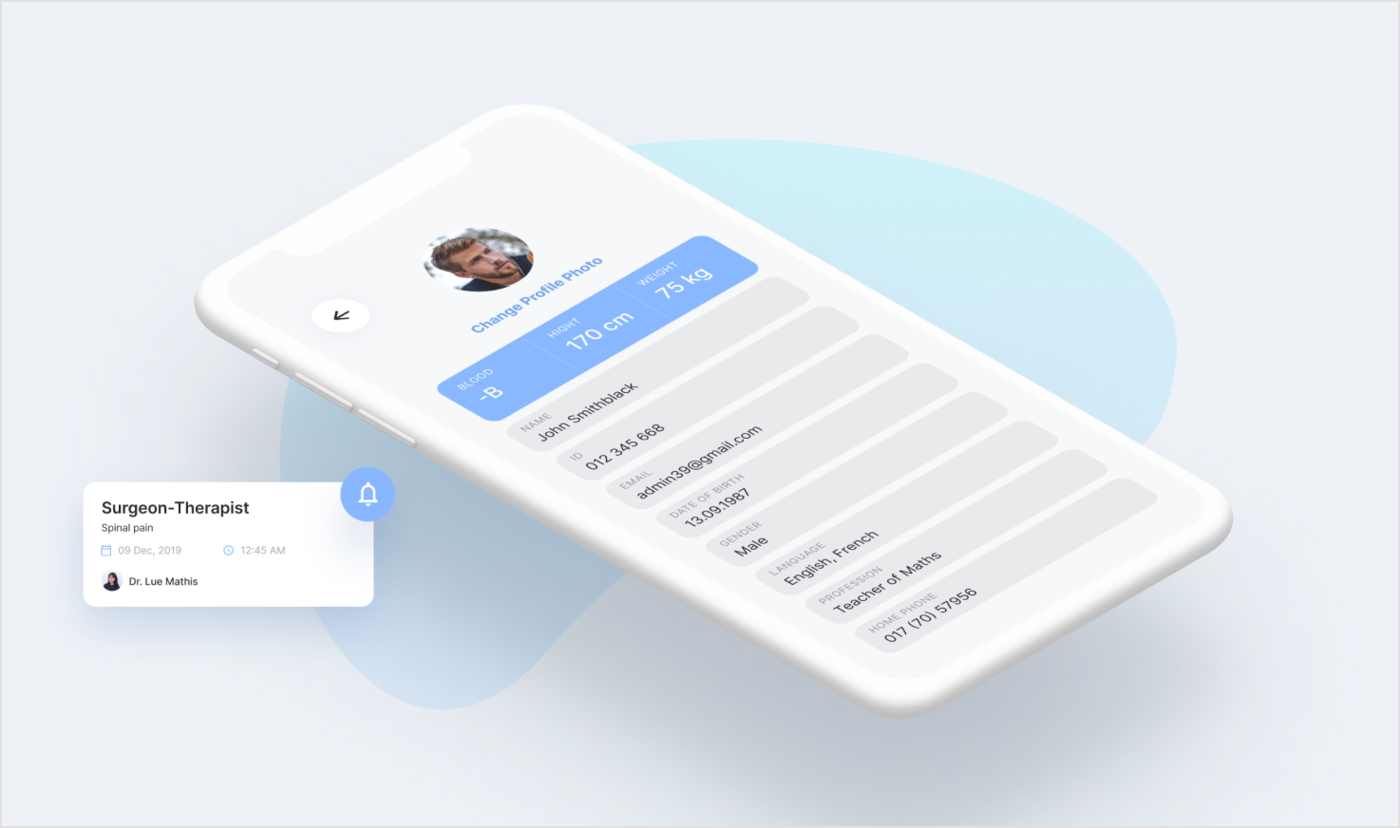
- Patient Portal App. The client sent us a comprehensive project brief that allowed us, in just a few design and development iterations, to create a medical records app where patients can quickly record their healthcare-related activities and find others in a matter of seconds.

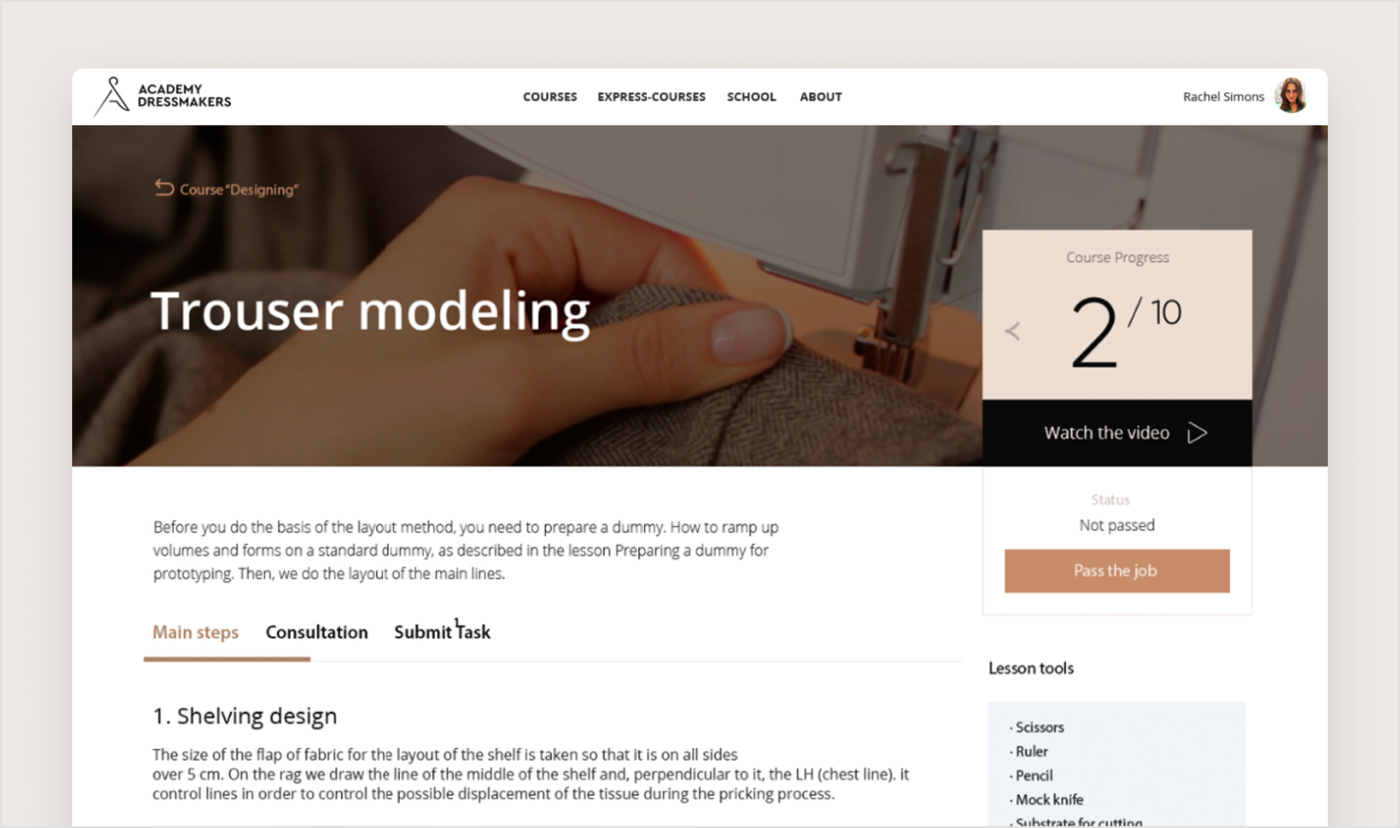
- Academy Dressmakers. A proper app and web design brief helped us to create a feature-rich learning management system for desktops, mobile phones and tablets with the modules for completing tasks, student assessment, and teacher-student communication.

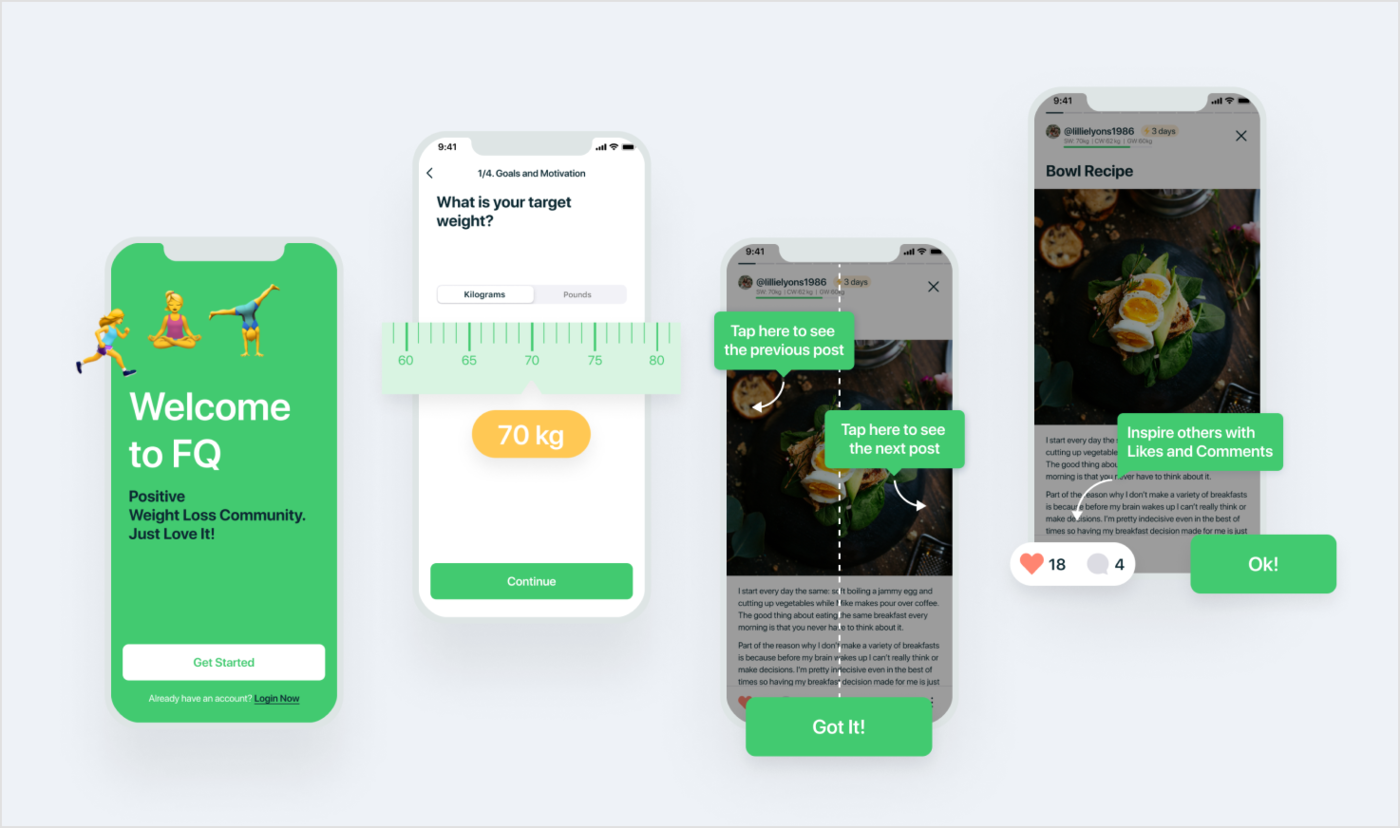
- FQ - Health-minded Fitness App. A comprehensive brief from our client plus deep UX research from our side allowed us to create a fully-fledged native iOS application. The range of functions included getting recommendations on nutrition and training, subscriptions, weight-tracking, sharing progress with other users, and communicating with them.

We gave you these examples to show how a proper project brief streamlines the whole design and development process and helps to avoid additional costs associated with misunderstandings in requirements. That’s why filling in a custom online brief is an obligatory first step in working with the Agente team.
Final thoughts
Too many clients rely on designers’ intuition and ask to cover the lacking details with something “of your choice” or something that is “trendy.” This is a common mistake, which inevitably leads to misunderstanding.
We developed our own way of dealing with blank spots in the mobile app or software development requirements brief: Our team provides a template and arranges a meeting in which our specialists carefully inquire about any project-related details.
If you are planning to develop a bespoke website or application, we are here to explain your first steps and to give you a project brief to fill in. we are ready to create the software product in line with your requirements and budget.
Rate this post!
533 ratings, average ratings is 4.0 out of 5
Related Posts

22 January 2024
Top 15 Software Project Risks and Mitigation Examples in 2024
Explore our guide to the top 15 software project risks and learn mitigation examples to ensure project success.

Travel Agency Website Development in 2024: Features, Tech Stack & Cost
Explore the world of Travel Agency Website Development, discover features, and get insights into the costs of building your online travel platform.

Effective Food Delivery App: Key Tips & Best Practices
In this article, we will share our experience in creating a design for a specialized food delivery management software, as well as best practices in designing such an application.

16 May 2022
Top Basic Patterns for Mobile Navigation Design
Navigation through your app should be intuitive and predictable. Both new and returning users should be able to figure out how to move through your app with ease.

29 April 2022
How to Design a User Profile Page in 2022
User profiles can become a constant flow of customer-related data that is extremely useful for marketing. How to design a user profile page? Read in our new article.

06 June 2019
How to Choose a Technology Stack For a Web Development | AGENTE
Choose the right tech stack for your project and chances are high that end-users will rave about it. In this blog post, we will discuss how to select the best technology for a web application.
Let's talk
Is there a challenge your organization or company needs help solving? We’d love to discuss it.

Managing Director, Partner
Andrew Terehin

Thank You!
Your message has been successfully sent.
We will contact you very soon.






