
The project’s success depends on many factors. And an exciting idea that you have is not the major one. A technology that turns this idea into reality also matters.
Choose a technology stack for web development is crucial and the right dedicated project team structure for your project and chances are high that end-users will rave about it. In this blog post, we will discuss how to select the technology used for website development and analyze the most popular tech stacks for 2022. But let's get down to basics first.
Backend Stack and Frontend Stack
To put it briefly, a technology stack (aka a tech stack for web development) represents a combination of tools and frameworks that are used to develop a software product.
A typical technology stack for project has two major parts — the backend and the frontend — thanks to which the application functions.
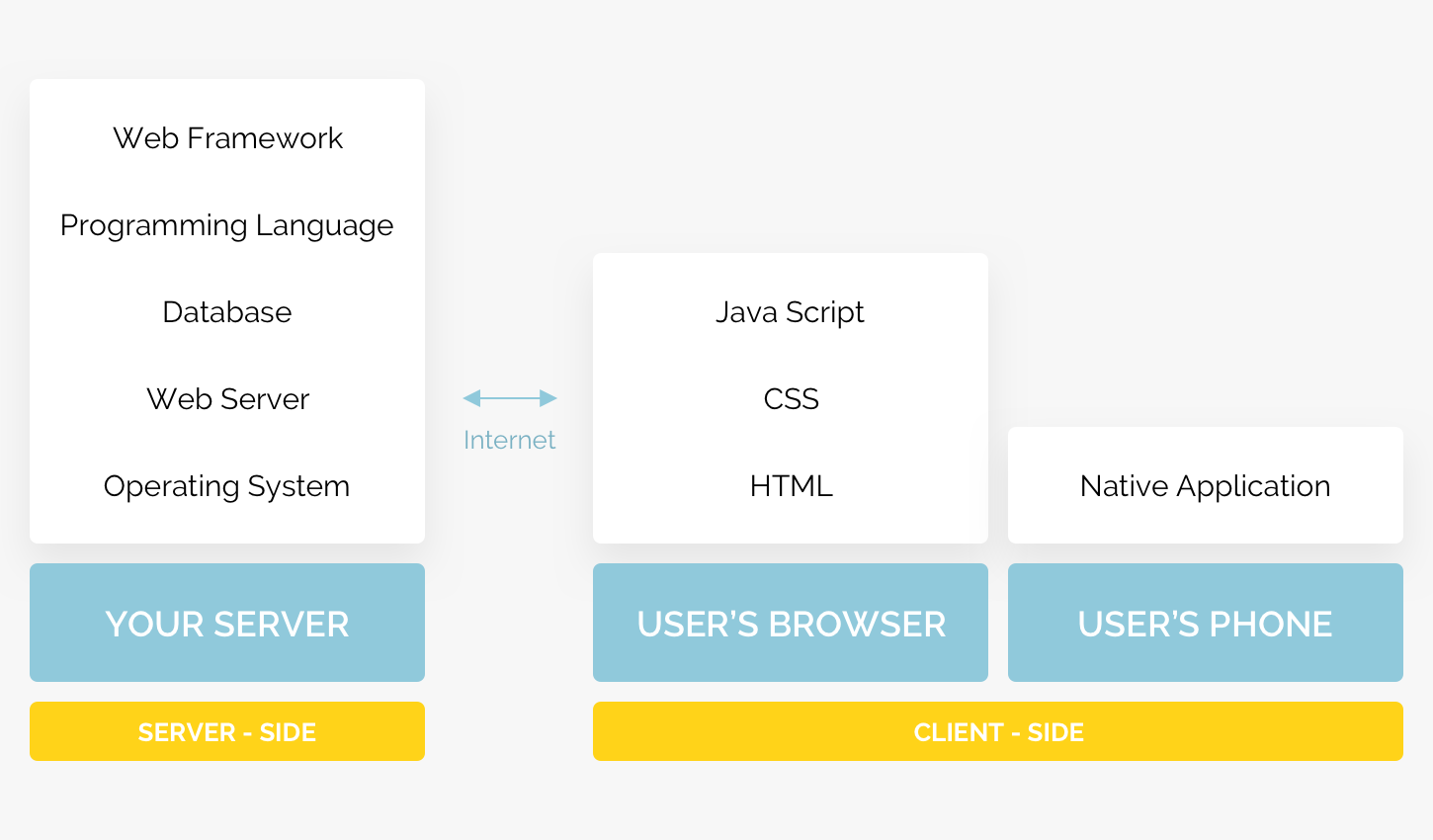
How does it work? Applications are somewhat similar to layered cakes. Just like these cakes they have multiple layers. Each layer is built on the features of the preceding layer, making a tech stack altogether. A web app technology stack may vary on different projects. A web app stack may vary on different projects.

When choosing the right technology stack for your project, the backend (or the server-side) is the very first thing to focus on.
This part of the app is like a car engine: users will never see the server-side or interact with it directly (only through the frontend) but this is what drives the application.
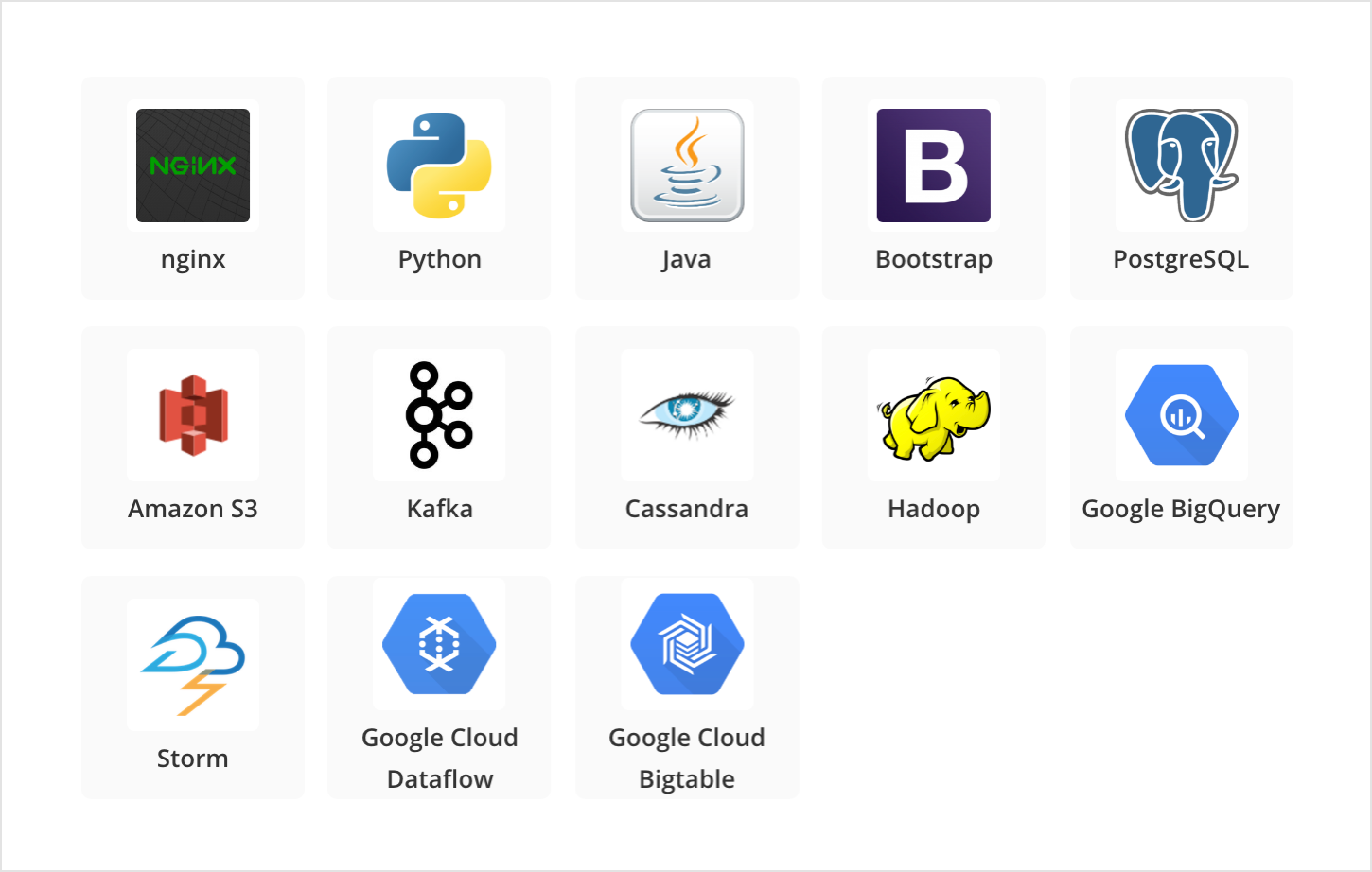
Linux, Apache, MySQL, and PHP form the LAMP stack. Today PHP is often replaced by Python or Ruby. There's a web framework for every programming language that makes development times easier and faster by providing a standard way to build and deploy web applications.
See the image below for today’s most popular languages and frameworks.

In a nutshell, the frontend is responsible for the visual part of the product: what customers see and how they interact with the web application.
What is the best technology stack for web development? It depends on the project. But there are some basic components that any such stack has:
- HTML. It rules the structure of the information displayed by a web browser.
- CSS. It is responsible for the content’s style of the application.
- JavaScript. It is essential for enabling the interactivity of the web browser page where the app will be running.
- Frontend frameworks that simplify the whole development process.
Read also: Top 15 Risks in Software Development and How to Mitigate Them.
How to Select Web Application Technology Stack
Each is project is unique, and to make an informed choice for your upcoming product, follow the tips below.
Define the type of web application
Simple, small projects (e.g., MVPs) can be developed either with a Node.js-React or Python-Django stack. The simplest ones can even be based on a ready-made solution like WordPress.
Mid-size projects (e.g., an enterprise application) are more complex as they have more functionality. They require more effort and the involvement of a framework during the development process. The LAMP stack we mentioned above is a common choice for such projects.
Large projects (e.g., a large e-commerce marketplace) are usually developed with an extensive toolset that includes different programming languages and frameworks.
At AGENTE, we have a wide stack that includes but is not limited to RoR, Node.js; React, Angular, Vue; MySQL, PostgreSQL, PostGIS; MongoDB, etc.
Time to market also matters
Another factor that influences the decision is time to market. You may have some plans regarding the launch of your product. For instance, your management may decide that the project needs to be completed as soon as possible to leave your competitors behind, opt for a stack that will reduce time to market by accelerating the whole development process.
There are some other factors that should be taken into account:
- Third-party integrations. If you need one, make sure that the selected web technology stack supports integrations. Otherwise, the development process will take longer than you expect.
- Functionality available out-of-the-box. Some development frameworks are extremely handy when it comes to adding functionality to the product as they have tools that can be used to add necessary features.
- Development expertise. Choose the right people for the project. If they don’t have experience with the web development stack, the deadlines you set will never be met.
Pay attention to the budget
Most tools and frameworks utilized by developers are open-source and free. But developers won’t agree to work with you without being paid. And the fact is that their rates directly depend on the technology they specialize in, their experience and skills.
In the US, for instance, Python developers make $122,831, while PHP developers earn $89,149. So plan your budget carefully by monitoring the average salary of developers working with the required technology stack for web applications.
You won’t be able to ignore maintenance costs as well. Developing a product is not enough, its proper maintenance is no less important. Make sure to include these costs in the budget to be on the safe side.
Consider scalability requirements
There is one more thing that needs your attention — scalability. Your business will grow and one day the functionality available in the application may not meet your increasing needs.
What if you would need to process 10x more requests on a daily basis or add more features to improve your employees’ efficiency? Discuss all the possible scenarios with your managers and pass this information to developers. Armed with this information, they will be able to define whether (and which) scalability is critical and finally be able to pick the stack meets your future plans.
Eliminate security issues
Security is vital for any software, and web products are no exceptions. Cyber attacks cost organizations more than $1 million on average. Not to fall victim to cybercriminals, you should ask programmers to protect your application by taking specific measures.
Though there’s no best technology stack for web application that is able to ensure the complete safety of the product, their combination can ensure the highest possible level of security. Using the right set of tools and adhering to security guidelines, developers will minimize vulnerabilities and make the application almost unhackable
What Others Do
Have you ever wondered what toolsets do world-known companies employ to create the web applications that many of us use on a daily basis? Well, we can pull back the shroud of secrecy.
Airbnb
Source: Stackshare
Udemy

Source: Stackshare

Source: Stackshare
Amazon

Source: Stackshare
Spotify

Source: Stackshare
Web Development Stack at Agentestudio
We leverage modern frameworks and libraries to develop the client side of applications represented by the user interface. Our front end technology stack includes but is not limited to: ReactJS, Angular, VueJS, Typescript, HTML, CSS.
For back end, we use Ruby on Rails, Django, Flask, Python, Gin, Buffalo, Go and Node.js to make the server side of the application that embodies the product’s business logic.
Popular Technology Stacks for Web Development
In this section, we’ll describe the best tech stacks for web development that give a readymade combination of tools.
MEAN
This is a free and open-source JavaScript-based framework for building dynamic websites and web applications named after MongoDB, Express, Angular, and Node.js.
All components of the MEAN stack support programs that are written in JavaScript. MEAN is considered the best technology for web development, as it is the most developer-friendly & highly customizable stack.
What’s more, its components are JSON savvy, the stack is excellent in data transmission, and allows free module library access. This means developers are able to reuse this code across the whole app.
What does MEAN include?
Frontend: TypeScript, Angular
Backend: Node.js Express
Database: MongoDB
MERN
MERN stack is one of several variations of MEAN. The difference is the traditional Angular framework is replaced with React JS. What are the benefits?
- React’s a powerful library and the capability to use code simultaneously on servers and browsers.
- React utilizes JavaScript XML and Virtual DOM, which work and implement changes seamlessly.
- MERN has excellent full-stack development possibilities.
What does MERN include?
Frontend: React, TypeScript or JavaScript
Backend: Node.js, Express
Database: MongoDB
MEVN
Another variant of MEAN stack with Vue component, which allows simple integration, virtual DOM performance, and rendering, and two-way binding. This open-source JavaScript software stack is a relatively new way to build powerful and dynamic web applications. Its software components can be used to improve the functionality of your website or app.
What does MEVN include?
Frontend: Vue, TypeScript or JavaScript
Backend: Express, Node.js
DataBase: MongoDB
PERN
This stack allows building a full-stack web application with CRUD operations. The advantages of PERN:
- Makes back-end code easier and simpler to write.
- Supports many middlewares.
- Allows easy creation of efficient and robust APIs.
What does PERN include?
Frontend: React, TypeScript or JavaScript
Backend: Express, Node.js
DataBase: PostgreSQL
LAMP
LAMP is the good old classics, comprising MySQL (Relational Database Management), PHP (Programming Language), Linux (Operating System), and Apache (HTTP server). The tech stack is open-source and runs efficiently on all operating systems. It’s a good choice if you are looking for website performance, cost efficiency, and flexibility. Besides, LAMP components can be interchanged or modified within the same stack.
What does LAMP include?
Web dev: Python/ PHP/ Perl, Apache, Linux
DataBase: MySQL
Final Thoughts
Now you have a general understanding of how to choose technology for web development. Still have questions or willing to discuss your project? Don’t hesitate, drop us a line right now.
FAQ
Why is a technology stack an important step in web development?
Choosing the right technology stack allows you to provide a top-notch user experience, achieve high ROI, and avoid getting locked into one system. What’s more, the right tech stack will allow you to customize your customer-facing experiences and easily swap out different components of the stack.
Where can I find a company that will pick me a technology stack?
Look for a company that uses a variety of technologies, can demonstrate the use case, and can explain how the choice of the wrong technology will affect your business
Read more: Best Angular applications examples that we use every day.
Rate this post!
796 ratings, average ratings is 4.8 out of 5
Related Posts

22 January 2024
Top 15 Software Project Risks and Mitigation Examples in 2024
Explore our guide to the top 15 software project risks and learn mitigation examples to ensure project success.

02 January 2024
Things to Сonsider When Hiring an Angular Developer for Your Project in 2024
Why Angular is the right tech stack for your project? Find all you need to know to hire an experienced Angular frontend developer and why you should consider Angular for your next software project.

How to Write a Project Brief for Websites & Mobile Apps the Right Way
We are talking about the importance of a project brief in the success of an app and website development There are many reasons for that, but a common one is a discrepancy between what a client had in mind and what was written in the design or app design brief template.

10 February 2021
7 React JS Advantages You Should Know About When You Build a Digital Product
Why build projects on React? Learn what sets this framework apart from other JavaScript technologies, and what kind of projects it fits the best.

23 July 2020
How Developers Pick the Right UI Framework to Build Mobile Applications
Explore how the right framework is needed to develop apps for the ultimate user interface.

28 February 2019
10 Best Practices for Usability Testing
Everyone wants their products to be loved by the target audience and stand out from the competition. Eye-catching design works like a charm when it comes to piquing the interest of first-time users.
Let's talk
Is there a challenge your organization or company needs help solving? We’d love to discuss it.

Managing Director, Partner
Andrew Terehin

Thank You!
Your message has been successfully sent.
We will contact you very soon.