10 February 2021
7 React JS Advantages You Should Know About When You Build a Digital Product

It seems that React, the JavaScript library that was initially released in 2013, is taking over the world of front-end development.
Over 61,000 developers state that they use the library for their projects. Practically 9,000 world-known brands including Uber, Airbnb, Facebook, Pinterest, Netflix, Udemy, and Snapchat report that they have opted for React at some stage of the development phase.
In this article, let’s dot the i’s and cross the t’s of the primary React.js benefits you should pay attention to when considering React as a tech stack for your project. Additionally, we’ll touch on choosing between React and Angular, and the type of projects that each technology fits the best.

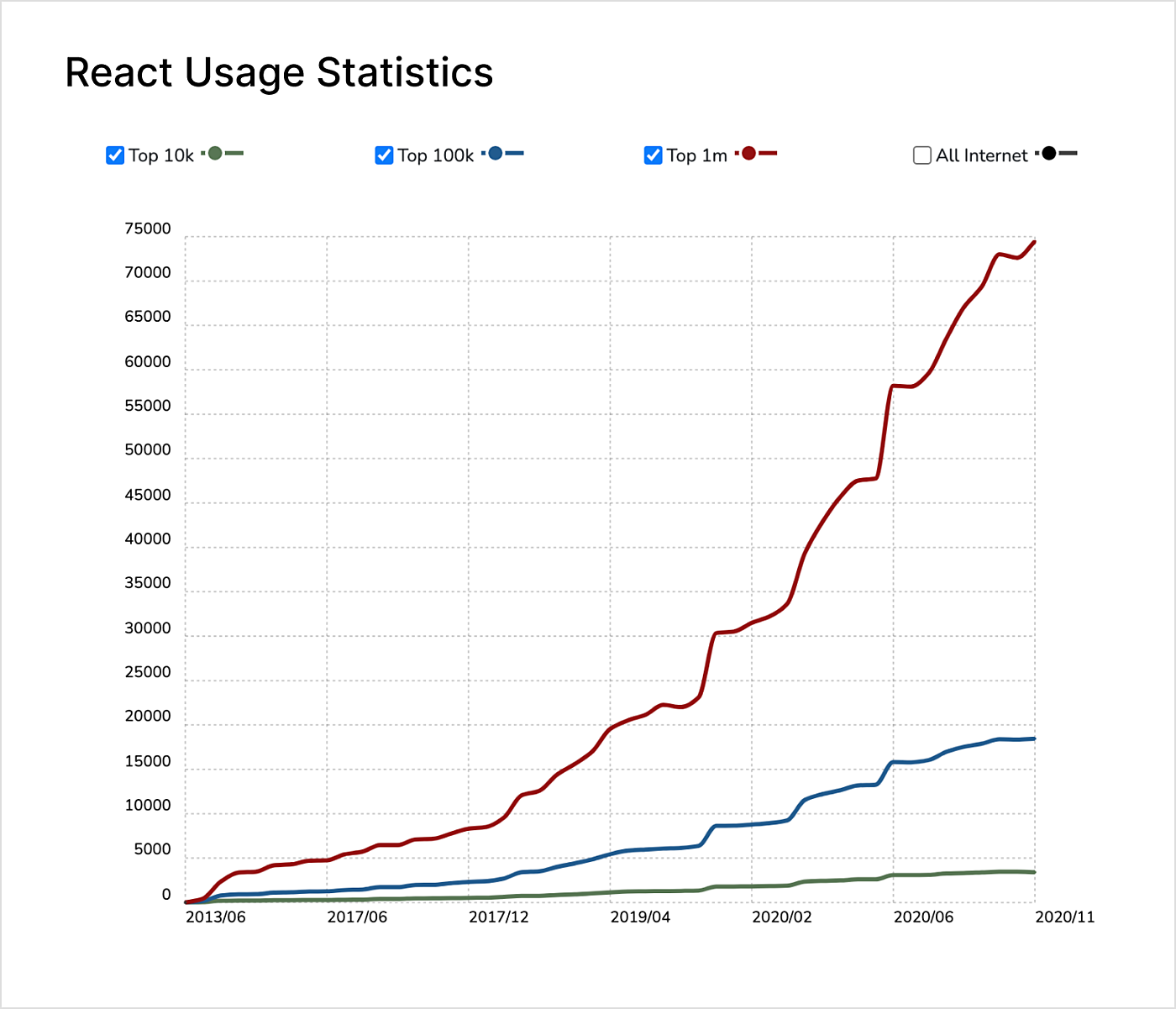
Source: Builtwith
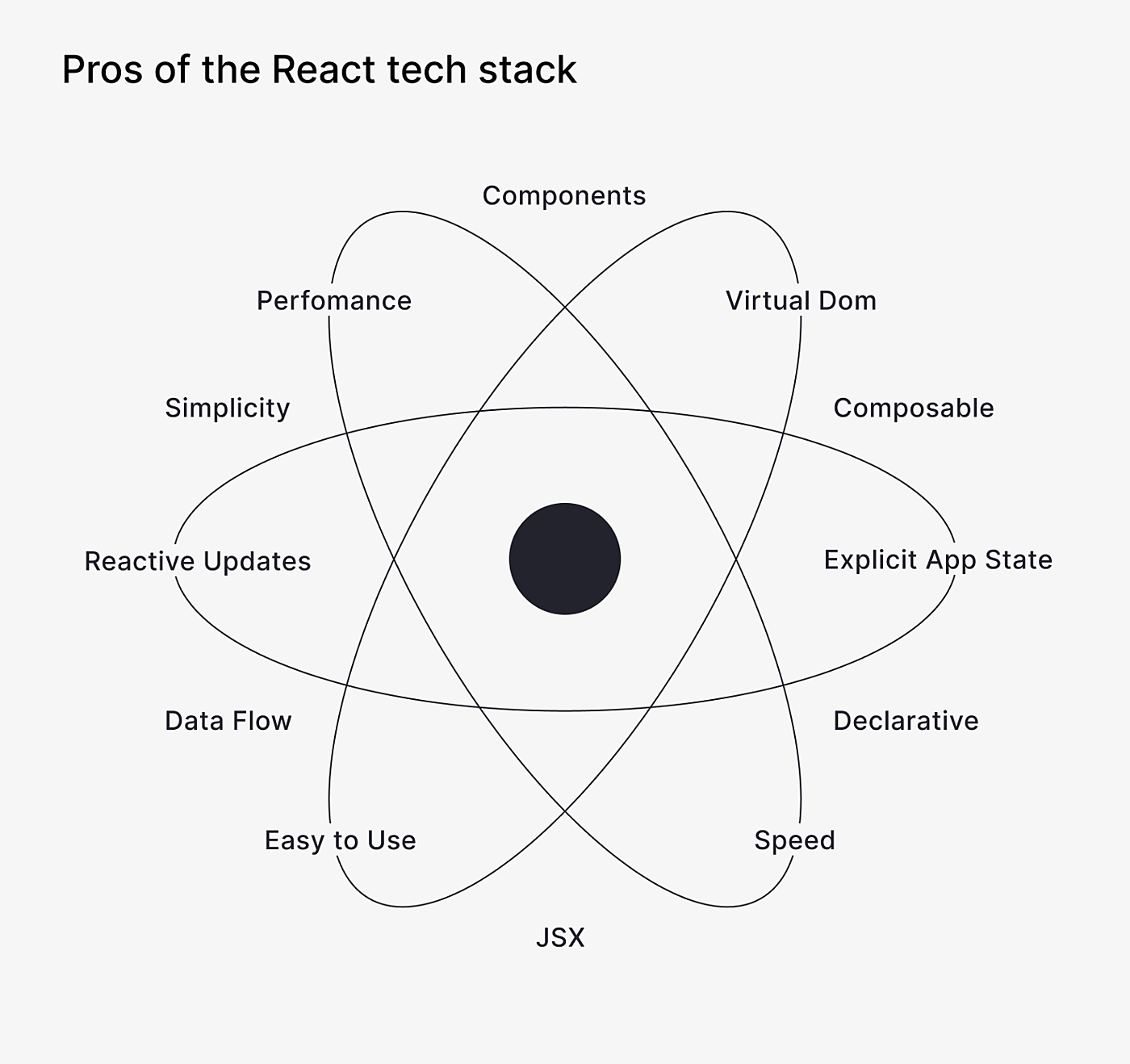
Why Build a Project on React?
Based on the experience of the Agente team building projects with the help of this JavaScript library, we’ve selected seven top business benefits of React JS that make this tech stack a real difference.
High Performance
It takes 0.05 seconds (!) for a user to form an opinion about your site before navigating away, says SWEOR, the step-by-step marketing platform. With the world going online, it’s of primary importance to catch the user’s attention by whatever means necessary and retain your target audience.
Site performance, load time, and usability stand in the frontline of the battle for the users’ attention. And React was undoubtedly built with performance in mind.
React compares favorably with the other JS technologies because it doesn’t try to maintain the HTML document directly (also known as DOM). In other words, other technologies require an update of multiple elements, while the user interacts with the web application, which leads to lower response times.
Conversely:
React uses a virtual representation of DOM, which allows the library to speed up its performance drastically. This is achieved by running operations against the virtual DOM when the user interacts with an application. Only then are the composite set of changes displayed at the front end.
Fast Development
If you’ve ever wanted to launch your project as soon as possible, then you understand how hard it may be to find a tech stack that combines both high quality and low development time.
It won’t come as a major surprise, but that’s what React development offers: efficiency.
Efficiency is achieved through the modular nature of the library. React allows you to break your project into separate components and re-utilize the required individual parts on both the client and server sides. In other words, each developer can work on writing separate parts of your app without influencing the logic of the whole project when it becomes necessary to make changes.

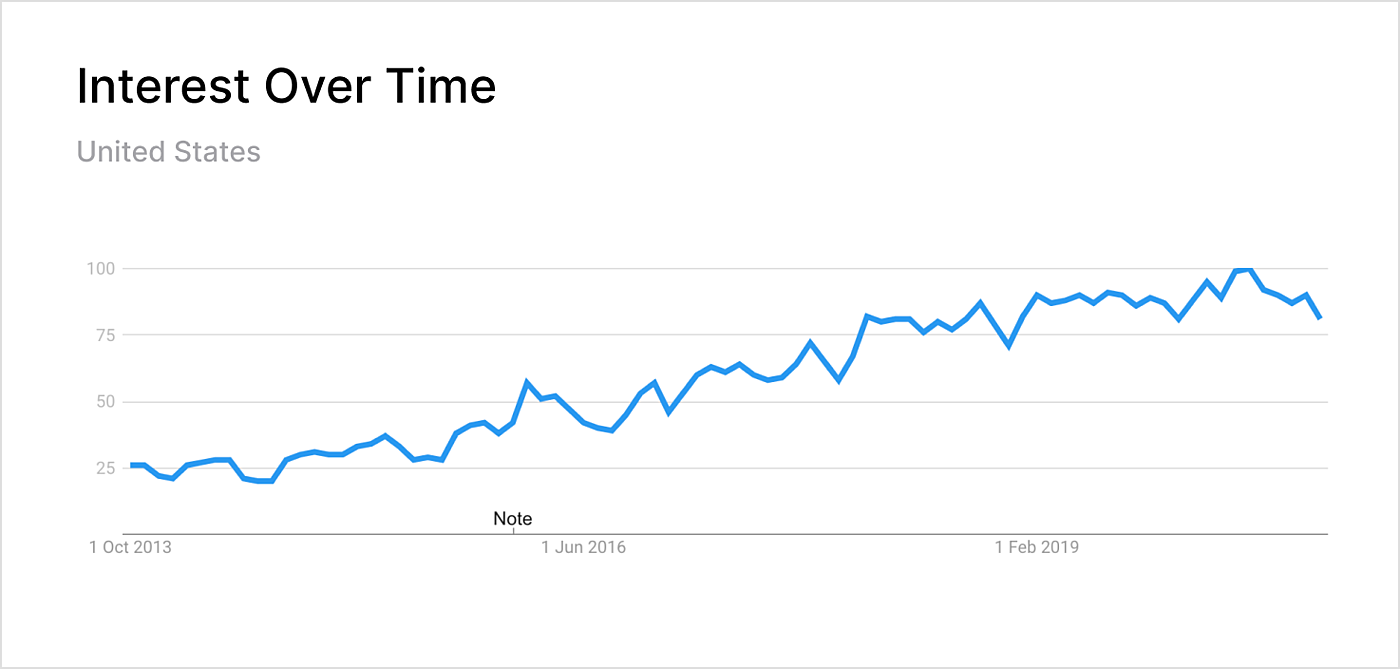
Source: Google Trends. The growing popularity of React since 2013.
SEO-Friendliness
Let’s refer to the Google Webmaster Blog:
Faster sites create happy users and we've seen in our internal studies that when a site responds slowly, visitors spend less time there. But faster sites don't just improve user experience; recent data shows that improving site speed also reduces operating costs.
Well-performing websites have fewer abandonments. SEO increases the average session duration and other parameters that are so critical to ranking higher in the Google results pages.
The backend rendering of React enables a reduced the load time, thus making web apps better optimized for search engines.
It’s one of the main benefits of using React.js if you are thinking about the long-term prosperity of your online product.
Rich UI
One of the components to the success of an app is the quality of its user interface. A poorly designed UI makes a project less attractive for the end user.
The declarative components of React make it ideal for UI development, as well as either simple or complex—yet highly functional—UIs.
For example, React DnD allows the building of drag-and-drop events, thus making user interfaces more engaging and interactive. Its style components allow the use of CSS and the adjustment of complex design requirements to a specific business’s needs in less time.
Stable React Code
Ensured by the downward dataflow, React guarantees that no parent data is affected if there are changes in its child structure.
What does this mean?
If changes are made in a specific object, developers can only modify its states and make specific amendments. As a result, updates will affect a specific component only.
And the good news?
Your application will be more stable and run more smoothly.

Good for Mobile
One of the tangible benefits of React is the possibility of seamlessly switching to React Native, the framework used to develop mobile solutions. The list of renowned companies that have opted for this technology speak for themselves. Facebook, Instagram, Pinterest, and Salesforce are just some of the famous apps or companies with mobile apps using React Native.
Why do brands make such a choice?
It’s one of the most reliable and robust mobile development technologies. Like a majestic unicorn with great capabilities, the framework allows for the development of cross-platform applications that run on iOS and Android equally well.

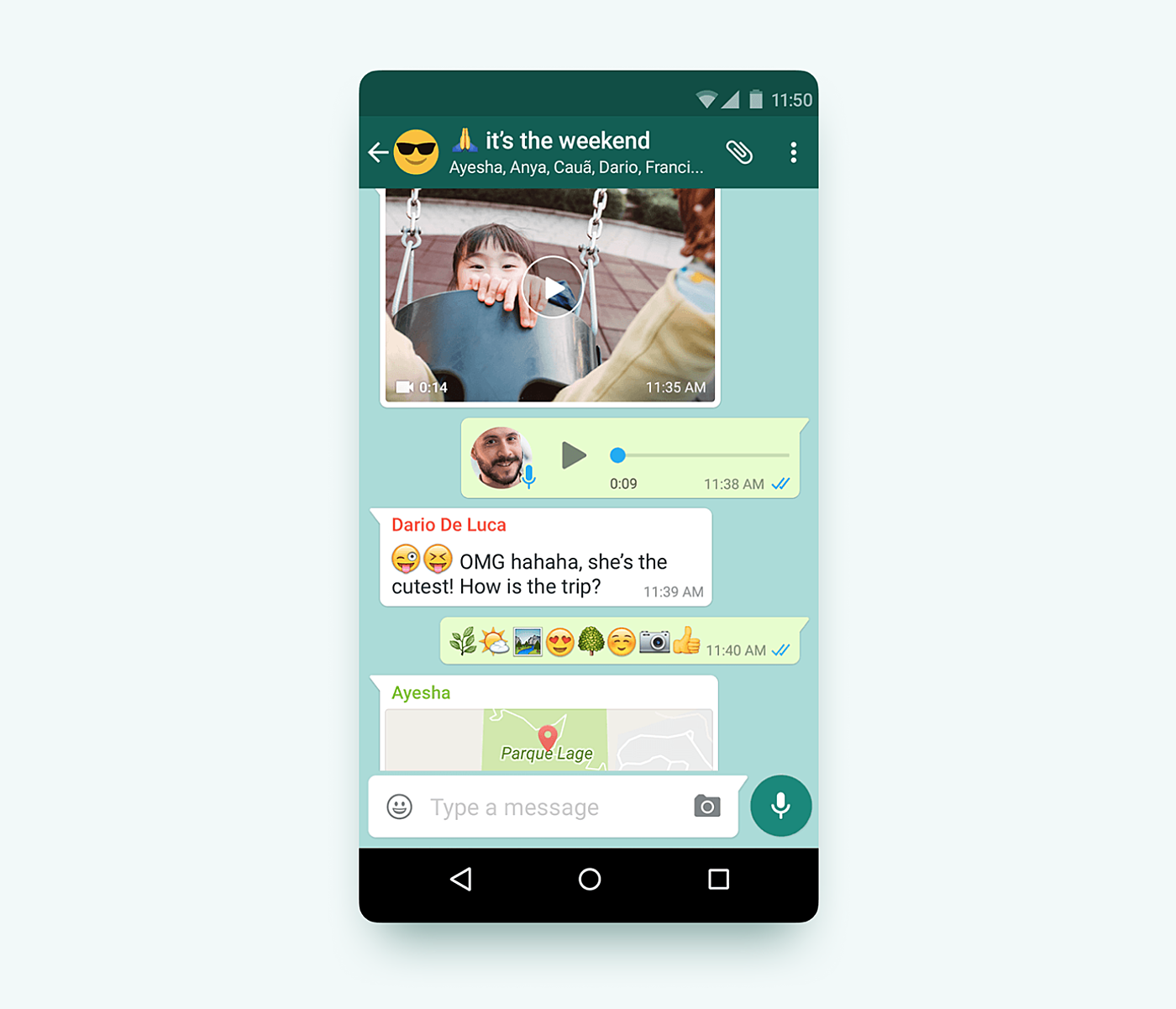
Source: WhatsApp
Community of Developers
Following—one of the strongest React.js benefits. Did you know that React first started at Facebook? The social media giant continues to support and maintain the JS library, together with a multitude of independent contributors across the globe.
Why is it important for your project?
Such support from the community of developers and contributors helps to ensure that React is reliable, stable, bug-free and up-to-date. Additionally, by sharing their knowledge online, React developers help each other to deal with specific issues faster using tried and tested means.

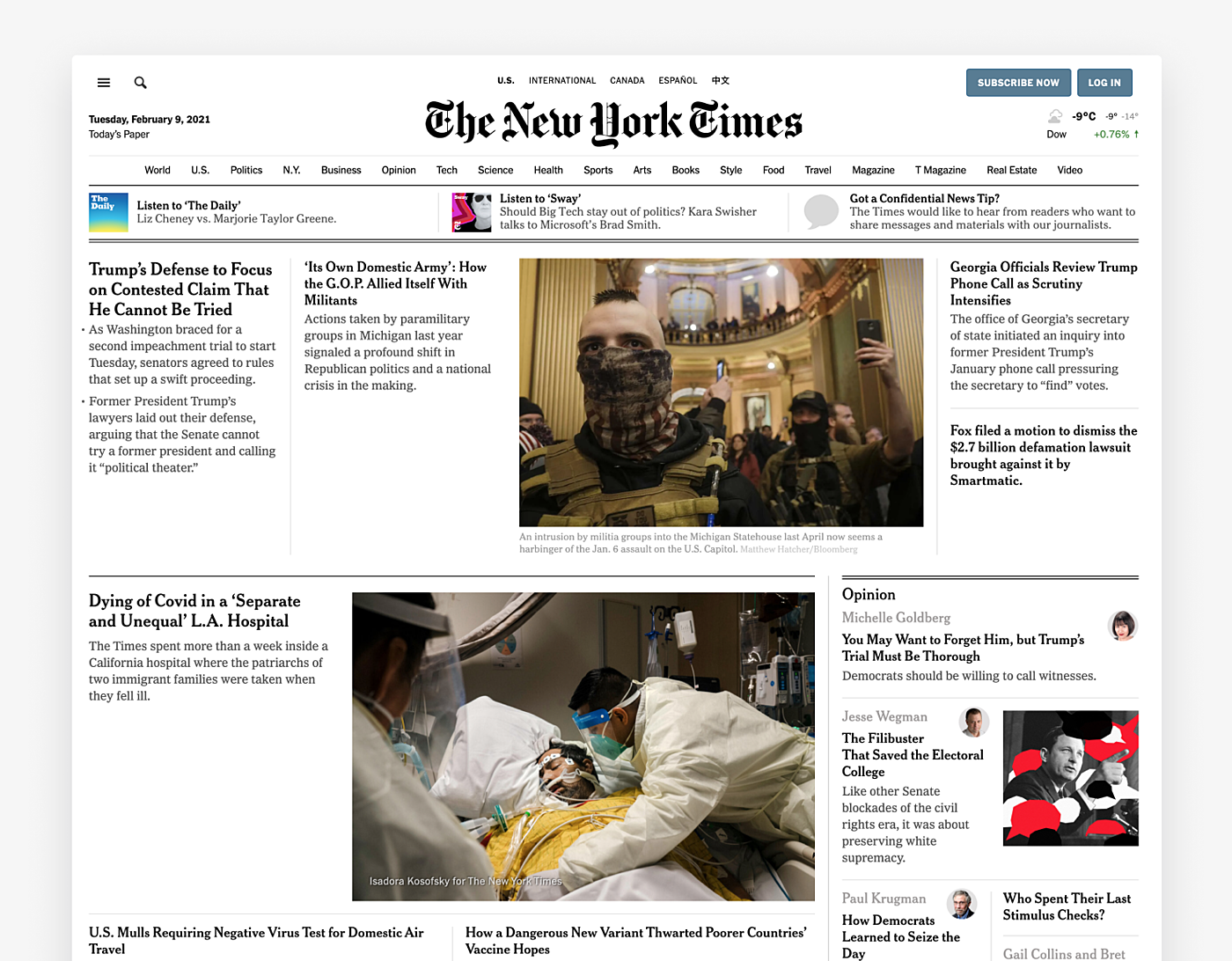
Source: NYTimes. Example of a website built on React.
React vs. Angular. What to Choose?
Both React and Angular are powerful. Both of them are frequently chosen for the development of single- and multi-page applications.
But as similar as they seem to be, they are like comparing Messi to Ronaldo. Both React and Angular are powerful and well-supported, and their choice should be based solely on:
- the type of an app you want to build,
- app complexity,
- application size,
- the float time you have on development.
As it will be hard to depict any significant performance differences between the technologies, let’s highlight the type of projects that suit each one the best?
See the examples of projects built on Angular.
React
React is a JavaScript framework that was developed by Facebook; it is still gets maintained by the social media giant.
React is perfect for projects that must be developed yesterday. In other words, if fast implementation, prototyping or creation of the proof of concept is what you currently need, then React is ideally suited to the job.
As React is just a framework that provides the “view” in the “model-view-controller” architecture, the technology brings more freedom if compared to Angular. However, to create applications that are more complex and advanced, your React developers will need to choose other extra libraries, and it might take some time to make them all function together—or it might be difficult just at the beginning.
From a business perspective, React is considered to be the right choice when developing open web services, such as:
- Marketplaces
- eCommerce sites or platforms
- Startups that require scalability
- Small separate widgets for a site
- Calculators
- Social cards
- Weather apps
- Messaging apps
- Productivity apps
- Entertainment apps, and more.
Angular
Angular is the JavaScript framework, written in TypeScript, developed and maintained by Google.
Angular is known to be perfect for comprehensive solutions that need to be updated regularly, function fully and be compatible with one another.
The framework is divided into modules, each responsible for an app layer. It allows users to choose and download only those modules that are required. It helps take the size of an app in full control, as well as add new functionalities seamlessly as the project scales up.
Thus, the well-defined architecture of Angular makes it better structured, and thus more suited to long-term projects, as well as rotating development teams.
Briefly, the following projects would be a great fit for Angular:
- CRM systems
- CMS
- Management systems
- Complex apps
- Social media projects
- Startups that require scalability
- News portals
- Rich web apps
Examples of Agente Projects on React
Cointube

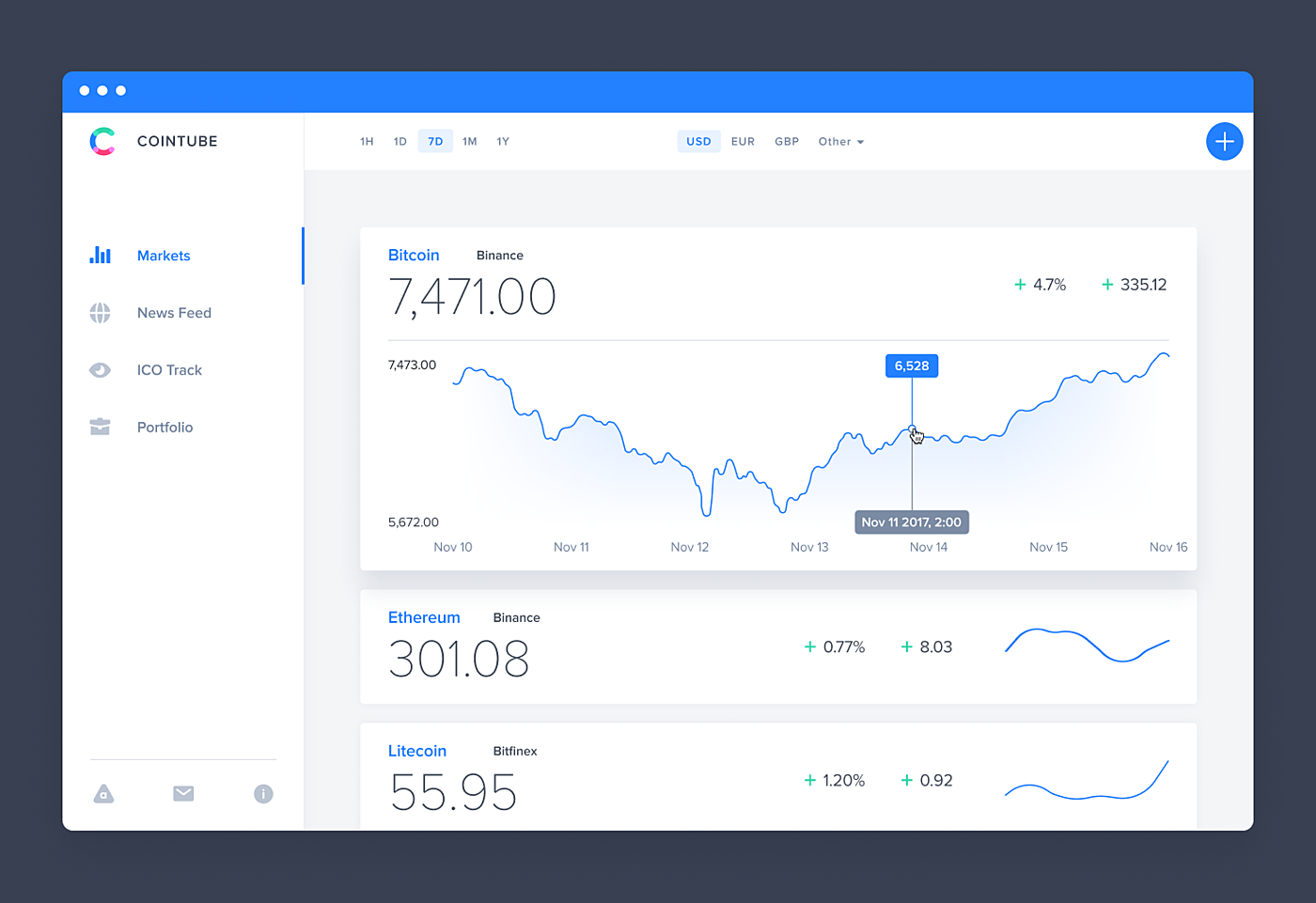
Source: Agente case Cointube
Cointube is our own product for cryptocurrency assets and news tracking. The Agente team created it using React.js technology as it covers all security needs of cryptocurrency-related projects. This web product includes market insights, a newsfeed, and it offers up-to-date and reliable information on cryptocurrency rates and the state of investment portfolios, so that users can make the best decisions every time they trade crypto.
Cointube also has an aggregated dashboard where a user can keep track of active, past and upcoming ICOs, their hype rates, risk rates, and ROI.
Technologies used: React.js, HTML5, CSS
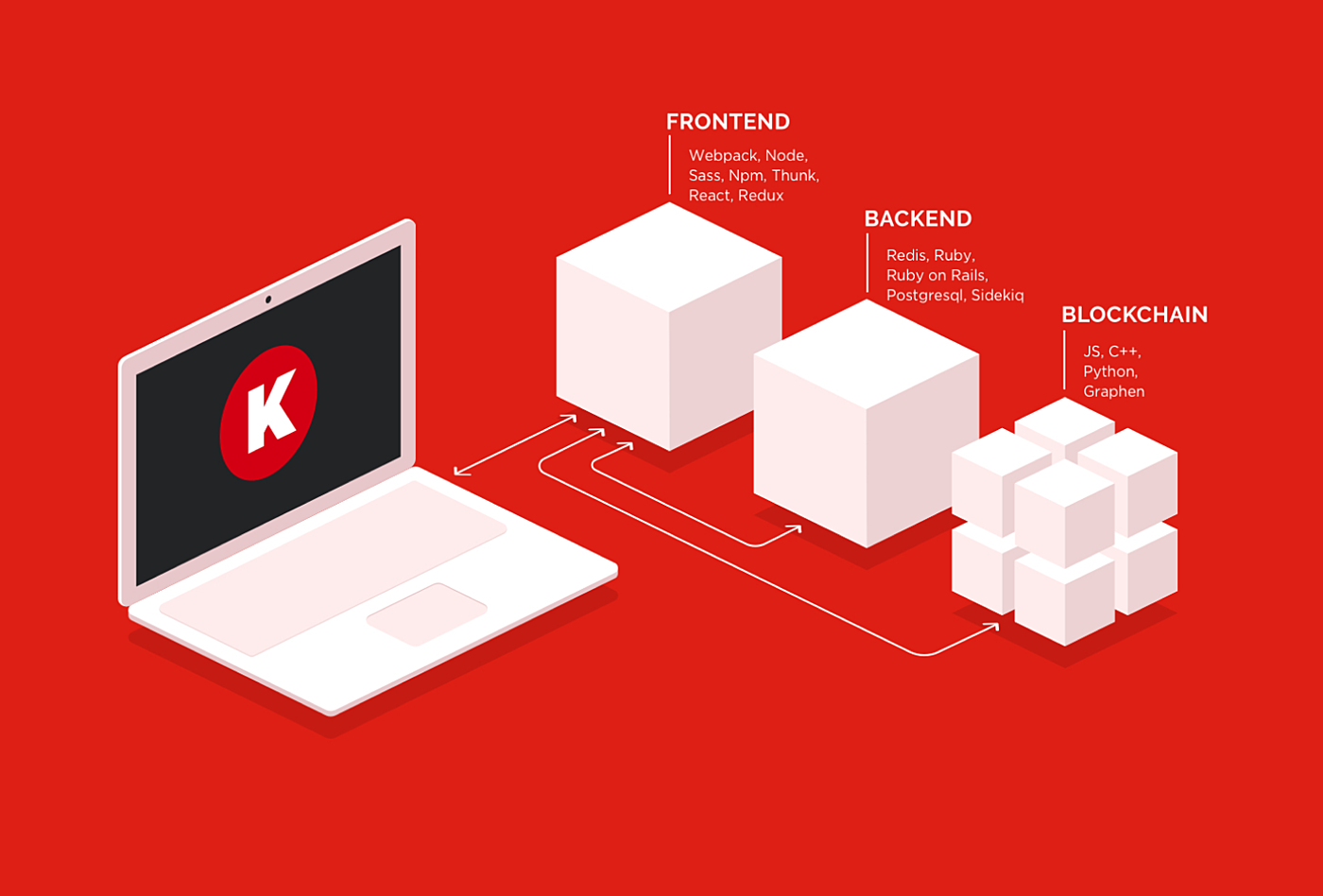
Karma

Source: Agente case Karma
Karma is the decentralized ecosystem tailored for trust-based communities around the globe. It pursues the objective of introducing peer-to-peer lending.
Front-end technologies used: React, Redux, Webpack/Rabel, HTML, CSS.

Source: Agente case Karma
Recap
Let’s face it: The advantages of React JS over Angular are obvious. React has confidently settled down in the world of the evolving ecosystem of front-end development solutions.
It remains a perfect solution for both startups with big scalability plans and large businesses. This JavaScript framework boasts the ability to reuse components and build engaging user interactions with high performance and “having-it-all” to make a site front end engaging. All these and many other reasons make React a reliable tech stack for a business that wants to go live ASAP, keep that code actual for a long time or test the grounds in no time.
In the hands of experienced software developers, a ReactJS tech stack can be robust, reliable, and can bring your project to life.
A dedicated team of Agente developers will help you choose the best tech stack for your next project. Contact our team today!
Rate this post!
747 ratings, average ratings is 4.7 out of 5
Related Posts

23 July 2020
How Developers Pick the Right UI Framework to Build Mobile Applications
Explore how the right framework is needed to develop apps for the ultimate user interface.

06 June 2019
How to Choose a Technology Stack For a Web Development | AGENTE
Choose the right tech stack for your project and chances are high that end-users will rave about it. In this blog post, we will discuss how to select the best technology for a web application.

09 May 2024
Top 7 Open-Source LLMs for 2024
Here, we break down everything you need to know about open source LLM models: top 7 offerings on the market, their pros, cons, and capabilities.

16 January 2024
ChatGPT Plugin Development: Features and Benefits for Business
Explore the process of crafting a ChatGPT plugin tailored precisely to meet your unique business requirements.

19 January 2024
AI Model Fine-Tuning: How to Use Your Organization's Data?
Organizations are transitioning from generic solutions to hyper-customized intelligence, seeking AI models designed to address their unique challenges and propel them toward strategic objectives.
This demand has propelled fine-tuning to the forefront of AI development.

07 May 2024
What are large language models: a complete guide
Get your large language model definition straight: in this article, we cover the concept of LLMs, their capabilities, types, and challenges.
Let's talk
Is there a challenge your organization or company needs help solving? We’d love to discuss it.

Managing Director, Partner
Andrew Terehin

Thank You!
Your message has been successfully sent.
We will contact you very soon.