The importance of web development cannot be overestimated: a website is now a must in the business world. Private entrepreneurs also keep pace: a housewife from your neighborhood who is a keen gardener may also launch a website of her own to share her ideas with other enthusiasts - and to sell sprouts.
But what about web design? Users consider it essential, too. The statistics show that first impressions are extremely design-related. In addition, 38 % of people will stop engaging with a website after an unsatisfactory user experience.
Creating a smashing website that users immediately fall in love with is a formidable task, but developers who have the right solutions (e.g., front end development tools) on hand can tackle it easily. Depending on your dedicated project team structure, you may need some web development tools from our list to help you get an up-and-running website.
There are just 10 solutions on the list, though the number of tools used in web development is much higher. Feel free to choose any of them for your project, or any alternatives that you may like.
Best Web Design Tools
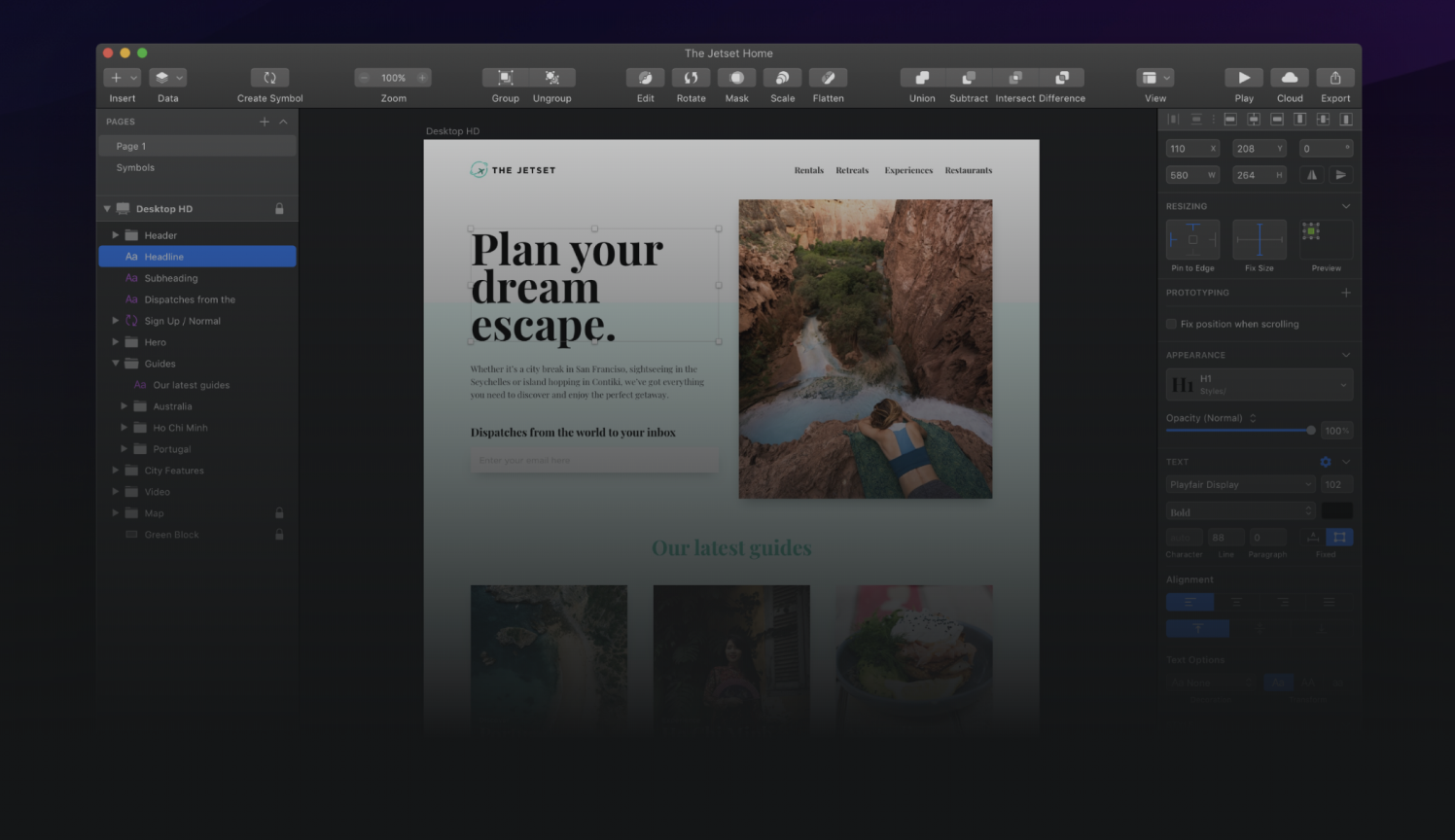
Sketch
Sketch is one of the best tools for educational website design, it is well-crafted and designed with UX designers’ needs in mind. Here are just a few advantages:
- It's extremely easy to use, thanks to the intuitive interface and is easily integrated with third-party applications like Invision, Marvel and Avocode.
- Designers can create reusable design elements, get support from the online community, and utilize their custom plugins.
- Sketch lets users preview their designs on tablets and mobile phones with a special mobile app.
- The resizing feature makes it convenient when working on projects with multiple resolutions.
- It is a nice choice for collaboration, especially with the new Sketch for Teams beta version.

Source: sketch.com
Price: USD 99.00 per year
Free trial: 30 days
Figma
Figma is a web-based design tool with robust real-time collaboration functionality. Like Sketch, it has a variety of plugins to choose from, with excellent performance and an interface similar to Sketch’s, with the same drawing tools. Other features include:
- Prototyping.
- Version control for going back in history and looking at the previous states of the project.
- Commenting and collaboration. You can tag people in comments and integrate them with Slack. A project team can work on the same object simultaneously, seeing each other’s cursors on the screen.
- Constraints. This feature is similar to Resizing in Sketch but more intuitive.
- Team libraries. Collections can be shared and updated across projects.
Source: figma.com
Price:
- Free for up to two editors and three projects.
- $12 per editor/month with unlimited projects.
- $45 per editor/month for organizations.
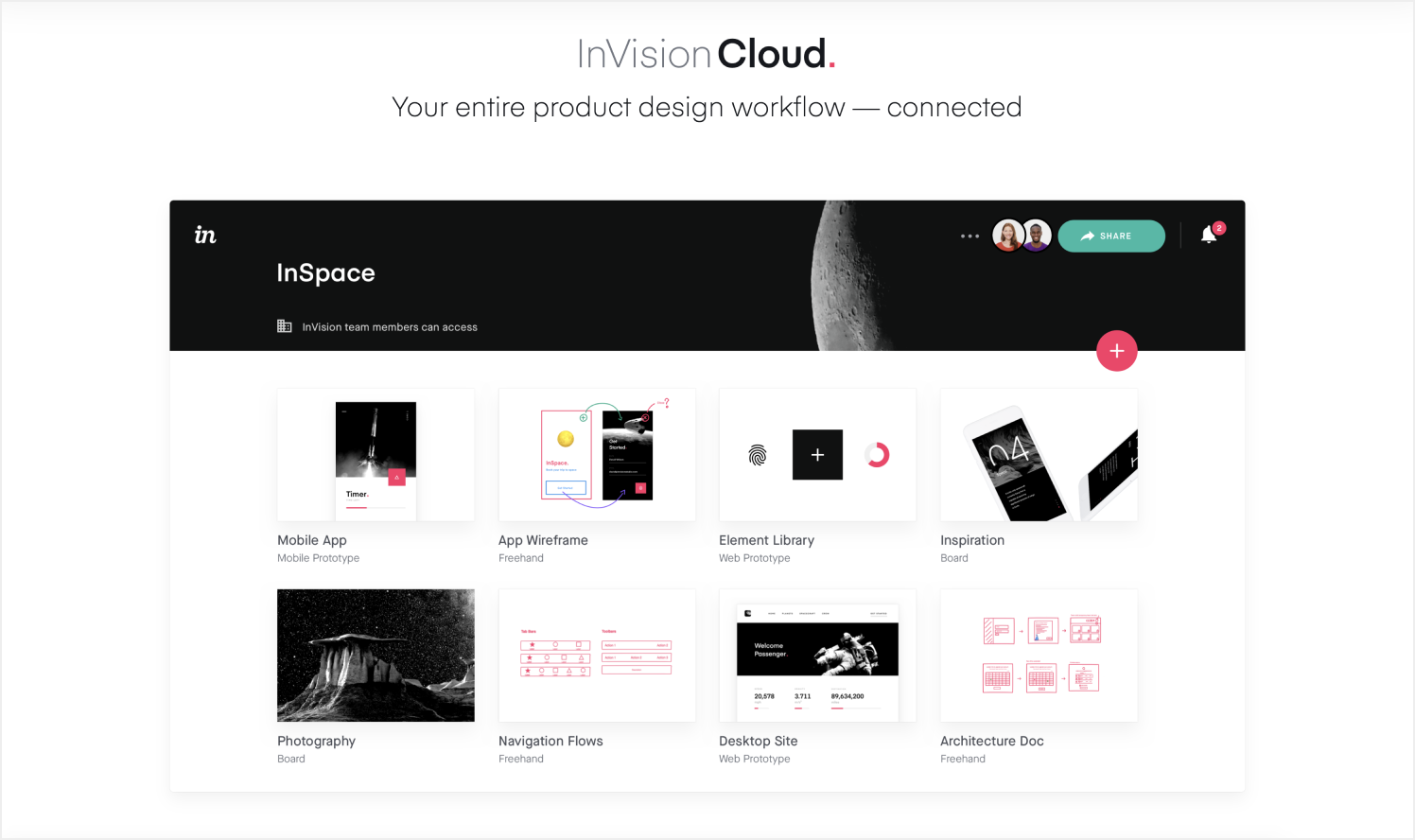
InVision
Another item on the web development tools list allows uses to create rich interactive prototypes relatively quickly and easily. Thanks to InVision’s drag and drop functionality, designers can drag designs directly from the source and then put them into the app. Images can also be retrieved from online storage services such as Dropbox, Box, and Google Drive.
This online platform supports multiple files, including Photoshop and Sketch documents, PNGs, and GIFs. As for collaboration, team members make use of flexible spaces (aka Boards) to store their files, share them, and to discuss their ideas. Feedback can be added directly to designs in order to simplify the collaboration process.
- A quick overview of the platform’s features:
- Design prototyping, sharing and presentation.
- Design feedback and commenting.
- Real-time meetings.
- Project management for designers.
- User testing and research.

Source: invisionapp.com
Price:
- Free for one prototype.
- $15/month for three prototypes.
- $25 for unlimited prototypes.
- $99 for unlimited prototypes and up to five team members.
Collaboration tools
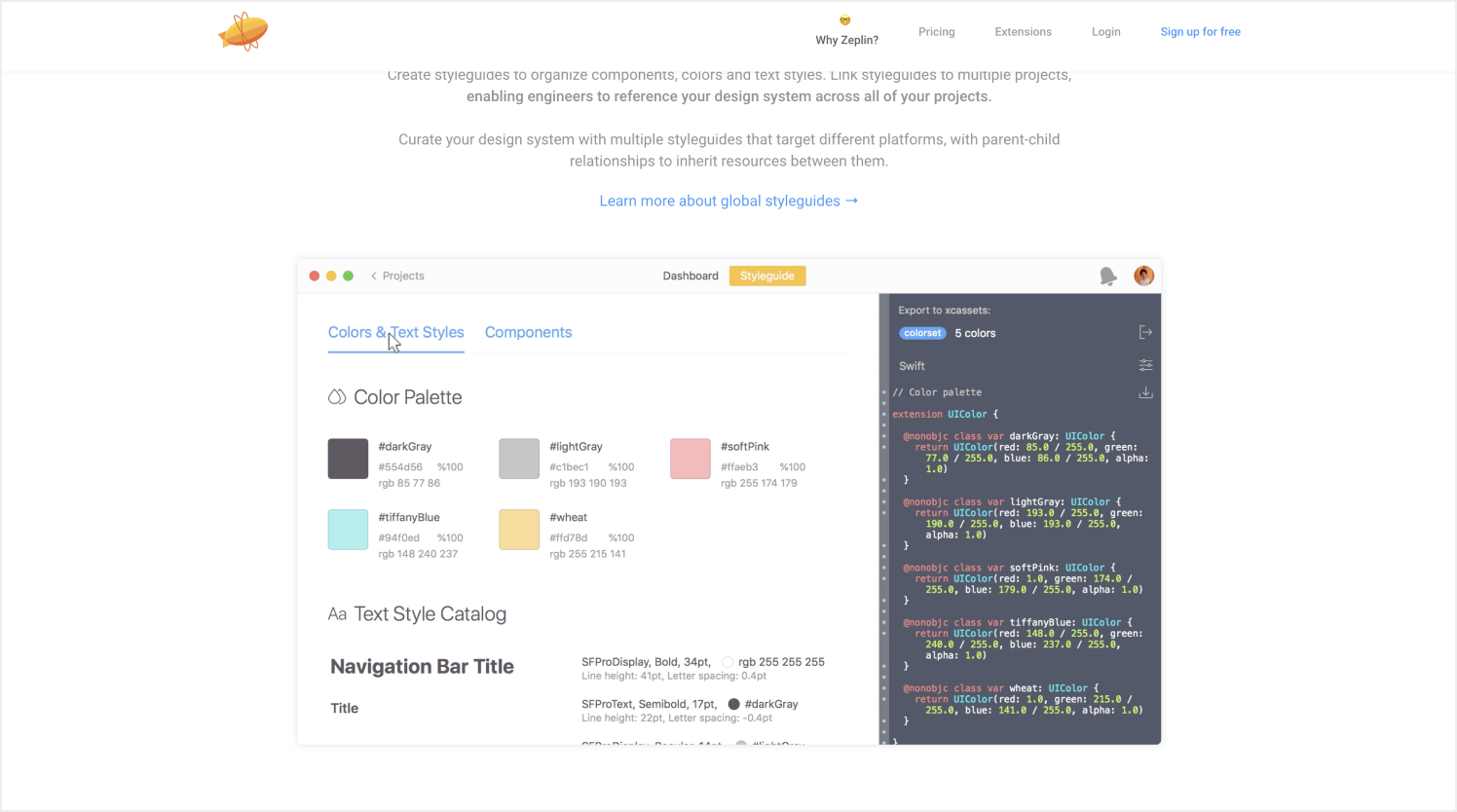
Zeplin
Zeplin is one of the best web design tools for communication between designers and developers. By converting designs made in Sketch or Figma to a code-friendly format, Zeplin makes your project more organized and efficient. With Zeplin, you can:
- Export designs in one click using Sketch, Adobe XD, Figma and Adobe Photoshop CC plugins.
- Generate accurate tailored specs, assets, and code snippets automatically.
- Reuse style guides for multiple projects. No need to create new ones for every succeeding project.

Source: zeplin.io
Price:
- Free for one project.
- $17/month for three active projects.
- $26 for 12 active projects.
- $129 for unlimited projects including12 members.
GitHub
GitHub is one of the most widely used website development tools and the number one code hosting solution. This is a place or “hub” where you can share code with friends, co-workers, classmates, and even complete strangers if you wish. Take a look at the features which make the platform so highly appreciated:
- High availability and automation.
- Well-documented usage.
- Built-in code review.
- Issue tracker.
- Artifact hosting (private beta).
- Third-party tool integration (e.g., with Jira and IDEs).
- Open-source projects.

Source: github.com
Price for individuals:
- Free with GitHub basics.
- $7/month with pro tools for developers.
Web development tools
Angular JS
AngularJS is a JavaScript-based open-source front-end web framework and is one of the most widely used web page development tools. It is easy to use; the framework simplifies the whole development process and structure of JavaScript code. AngularJS is great for building a dynamic single-page app.
The framework gives users to advance HTML functionality by creating new constructs with the use of its directives. AngularJS features include:
- Use of HTML as a template.
- Minimal modifications of JS and HTML as its own basis which testifies to its stability.
- Modular building blocks for helping developers to simplify tests, maintenance, and update of code parts.
- An easy way to add JavaScript code to every HTML page through a simple script.

Source: angularjs.org
Price: Free
Vue.js
Approachable, versatile and performant. This is how this web application development tool positions itself. This framework is progressive, which lets you adopt Vue.js for one portion of the existing project. The Vue.js ecosystem is well thought through and can help you build complete frontend applications. Let’s list some of the Vue’s advantages:
- Small size. The size of this framework is 18–21KB and it takes seconds to download and use it.
- Simplicity in use and integration. The user can easily add Vue.js to a web project because of its simple structure, regardless of the project’s scale.
- Detailed documentation. Any user who knows a little about JavaScript and HTML can develop their own application or web page with Vue.
- Flexibility. A user can write a template in HTML file, JavaScript file, and pure JavaScript file using virtual nodes.

Source: vuejs.org
Price: Free
Ember.js
Microsoft, LinkedIn, Netflix, and Intercom are all using Ember, one of the most trusted and mature JavaScript web dev frameworks. Ember’s main benefits are:
- Client-side rendering and structure to scalable web applications beyond the view layer.
- Convention over configuration. Instead of providing detailed configuration for the various routes in your application, Ember.js follows naming conventions and automatically generates the resulting code.
- URL support.
- Nested UIs.
- Minimized DOM.
- Good for large application ecosystems.
- Faster boot times and inherent stability.
- Performance focus.

Source: emberjs.com
Price: Free
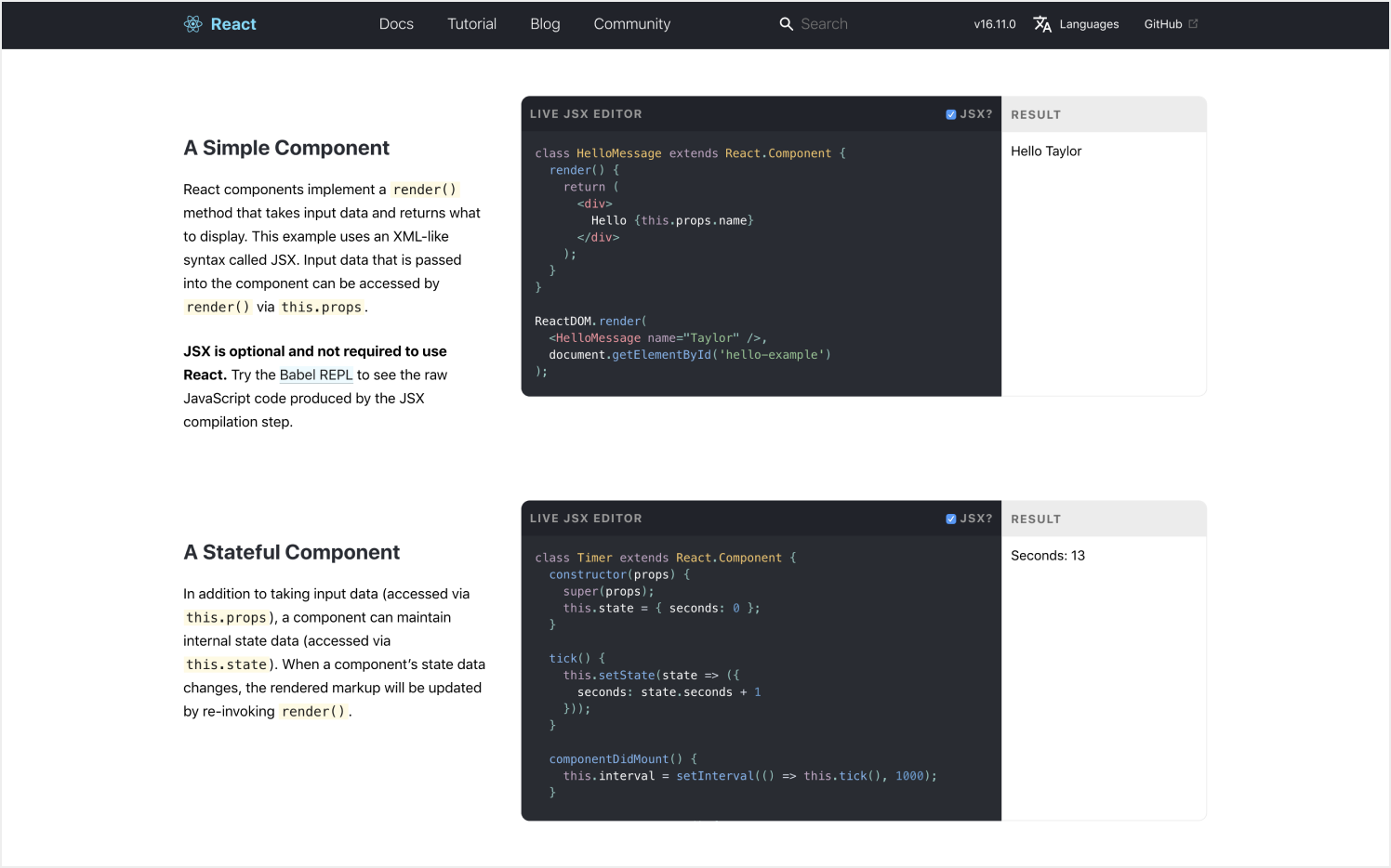
React
React is a JavaScript library for building user interfaces. React has gained its fame due to the revolutionary component-based architecture that other frameworks began to use much later. The advantages of React include:
- Comparatively quick and straightforward interface creation.
- Employs the JCX syntax which makes the DOM manipulation much faster.
- Boosts productivity and facilitates further maintenance.
- Ensures faster rendering.
- Guarantees stable code.
- SEO-friendly.

Source: reactjs.org
Price: Free
Testing Solutions
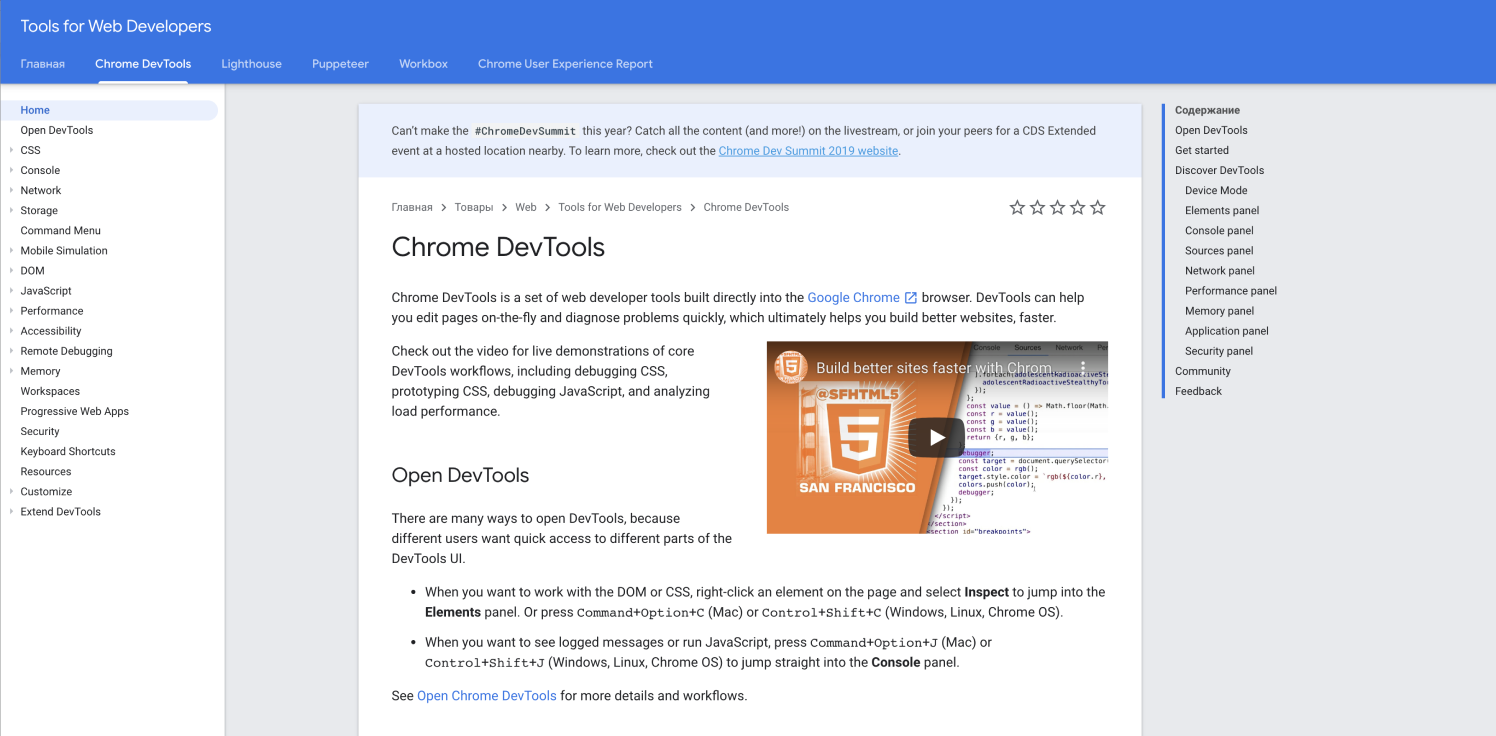
Chrome DevTools
Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. It is very convenient. There are some things that are difficult to do through a site builder’s interface, but browser-based developer tools enable you to see and interact with your site’s code, regardless of the platform it’s running on. DevTools enables you to edit pages on the fly and diagnose problems quickly, which ultimately helps you build websites faster. DevTools can seriously boost your productivity if you get familiar with each tab:
- Device mode to simulate mobile devices.
- Elements panel to view and change the DOM and CSS.
- Console panel to view messages and run JavaScript from the console.
- Sources panel to debug JavaScript, persist changes made in DevTools across page reloads, save and run snippets of JavaScript, and save changes that you make in DevTools to disk.
- Network panel to view and debug network activity.
- Performance panel to improve load and runtime performance.
- Application panel to inspect all resources that are loaded.
- Security panel to debug mixed content issues, certificate problems, and more.

Source: developers.google.com
Price: free
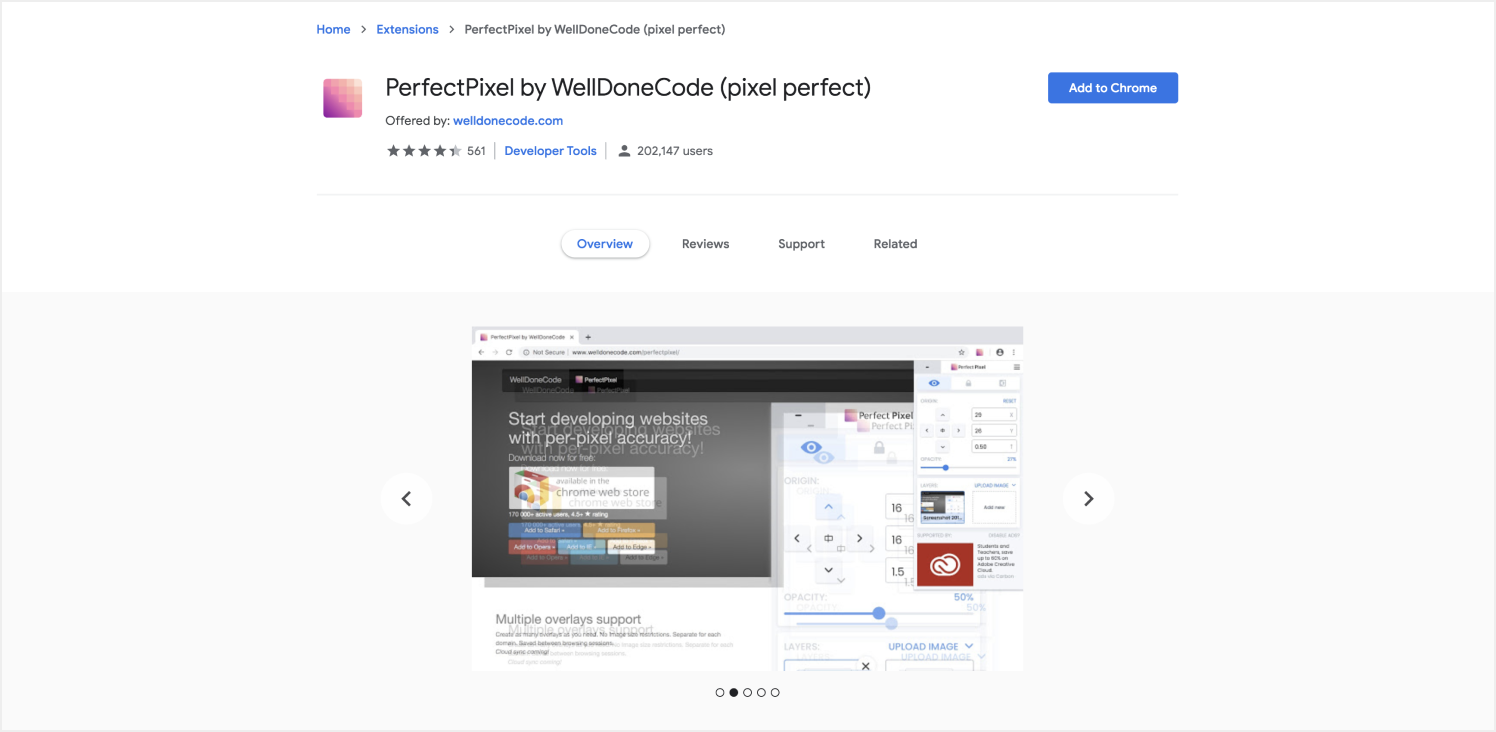
PerfectPixel
This is probably the best web design tool for precise designers who don't want to see their work appearing differently to the way they envisioned it. Another Chrome extension, it helps to develop your websites with pixel-perfect accuracy. PerfectPixel allows developers and markup designers to put a semi-transparent image overlay on top of the developed HTML and perform pixel-perfect comparison between them. Take a look at the core features of PerfectPixel:
- Multiple overlays support.
- Inversion and scaling support.
- Separate overlays for each website.
- Overlays are saved between browsing sessions.
- Minimalistic, easy-to-use UI.
- Drag-n’-drop file upload support.
- Paste from URL and clipboard support.
- Keyboard arrow keys and mouse wheel support.
- The extension works with file:// scheme (local files).

Source: chrome.google.com
Price: Free
Conclusion
We hope that this list of best tools for web developers will be a boon to you if you decide to create a new web solution. Have any questions? Don’t be shy, reach out to us via the contact form. The AGENTE team is ready to share their experience with you anytime.
Rate this post!
230 ratings, average ratings is 4.0 out of 5
Related Posts

Effective Food Delivery App: Key Tips & Best Practices
In this article, we will share our experience in creating a design for a specialized food delivery management software, as well as best practices in designing such an application.

02 August 2023
E-learning Platform Development: Features & Steps to Build
Build an online learning platform with ease: A guide to essential features and step-by-step processes for successful e-learning platform development.

07 May 2021
How to Integrate 3D Models into Web Apps
We discuss the value of 3D models to your business, pick things to consider before collaborating with your IT partner, and look at 3D web apps.

29 April 2021
Why Use Ruby on Rails and How Can It Benefit Your Next Product?
Learn when to use Ruby on Rails framework for the backend of your app or website and how to choose web developers who use Ruby on Rails programming language.

06 November 2020
Dedicated Team Model: What It Is, Pros & Cons for Your Project
Dedicated team model - a winning approach to scaling your project fast when done right. Find out pros and cons and how to find a dedicated software team that will fit your needs

23 June 2020
Choosing an Outsourcing Engagement Model: What Is Right For You
Agente will help you to choose an outsourcing engagement model for software development according to your scope, budget, and timeframe.
Let's talk
Is there a challenge your organization or company needs help solving? We’d love to discuss it.

Managing Director, Partner
Andrew Terehin

Thank You!
Your message has been successfully sent.
We will contact you very soon.