
What Is a Product Design Strategy?
Product design plays a prominent role in the digital world. An excellent design not only pleases the user’s eye but also contributes to the user experience, helping a business reach its objectives.

But how do you ensure that the design of your upcoming product will be good enough? Of course, by putting a product design strategy to use. In a nutshell, these are predefined steps to be followed by the design team working on the project.
What Is a Successful Product Design Strategy?
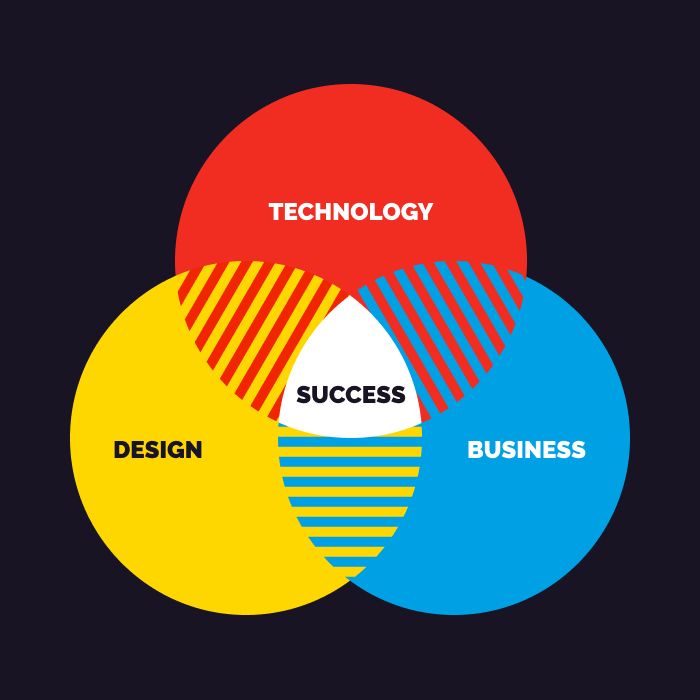
Great product design strategies align with a business strategy, focus on the problems that users are trying to solve, and take into account design principles and user experience basics.
There are some signs that indicate whether your strategy is effective:
- It defines the to-be-developed product and the things important to ensuring its success.
- It gives the design team an idea of what they should come up with and helps them take good design decisions.
- It is used throughout the whole development process.
How to Create a Product Design Strategy That Will Rock
It's hard to make a product design strategy that is half-baked work to your advantage. You can tweak the existing one, but it's much better to put in the required time and effort into the strategy development at the very beginning.
If you are desperately looking for a surefire way of doing everything in a proper and orderly manner, this blog post is the answer to your prayers.
Step One: Discover the Product
You certainly have some ideas in mind. But are you absolutely sure that people will love these products—should they be developed?
A project that fails will cost a pretty penny and may even cause bankruptcy if your business isn't mature yet. We recommend being forward-thinking by conducting some research first.
The idea is to find an effective solution (which should also be neat and elegant) to the problem common to many people.
Here is how it works:
- Select a group of people (your would-be target audience).
- Get to know them as well as possible in order to find out their biggest problems, their routes, and how they are currently addressing these issues. The current solutions that are named at this stage are your project's competitors.
Online surveys and questionnaires, user interviews, contextual inquiries — use all or one of these methods to get the data you need.
Pro tip: when conducting an interview, avoid asking these people to choose one or multiple options from your list. Opt for open-ended ones. They are the best strategy to discover the real needs of the audience.

Don't be lazy: conduct a series of follow-up interviews to dig deeper if needed. Your efforts will pay off very soon.
Step Two: Team Discussion
Now armed with all the necessary information, you need to share all findings with other people who are working on the project.
At this stage, the creation of user personas and drawing of customer journeys/experience maps come into play.
Such an approach will help you understand the areas in which to move further. Don't forget to involve other members of the team in this process. This is vital for you to stay on the same page.
Step Three: Brainstorm, Prototype, and Test
Now, work closely with the whole team to generate as many creative ideas as you can. During the brainstorming session, focus on the specific features that your product might have. Stop brainstorming only if you have at least a few ideas for every feature.
Discuss all the features in detail to decide on the ones that should be added first and on the ones that can be added later (e.g., in a new product version).
Here you can employ techniques like sketching and storyboarding to visualize and validate your team's ideas. Wireframes and clickable prototypes are also extremely handy as real people can test them. Don’t limit testing to the members of your team: Ask your friends, relatives, or a rep of your target audience for assistance.
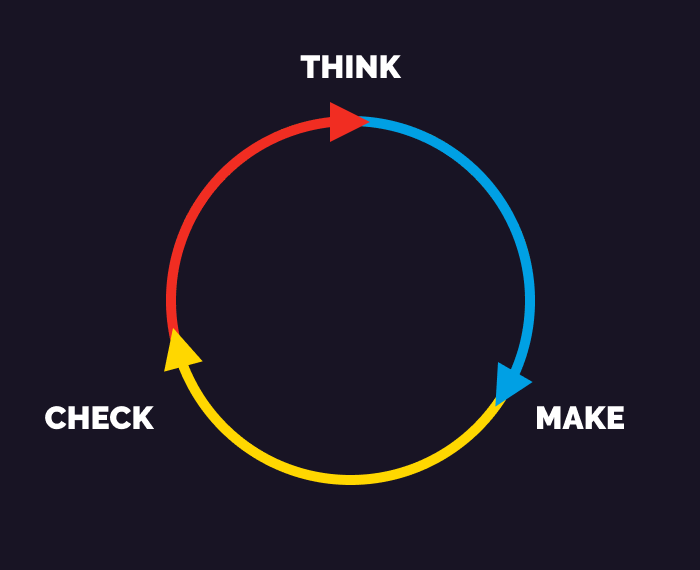
“Prototype, iterate, repeat” will become your motto. You may need to go through multiple iterations to take well-thought-out decisions.

Pro tip: you may ask someone you don’t know (e.g., a man whom you met on the street this morning) to take part in testing. This method is known as guerilla testing, and it’s perfect for finding out usability flaws that you might have not noticed.
Step Four: Keep Working on the Design After the Product Launch
The design process never comes to an end. What does this mean? It’s a common practice to introduce small changes to a product after it’s launched. You may be a usability testing guru but nobody is immune to making mistakes. A successful project is continuously improved after it is made available to the general public. This way they reach the highest possible usability and eventually leave their competitors in the dust.
To see what needs to be changed you should keep an eye on UX metrics. Woopra, Google Analytics, Mouseflow — these are just some of the tools you can use for this purpose.
User feedback is another data source you should not skimp on. Analytics won’t tell you whether your customers are happy. Let them speak their mind easily. For a website, this may be a “Leave your feedback” button. Customer surveys and live chat are also great ideas.
For long-existing websites, perform a UX audit annually, in order to spot the emerging bugs and make sure you keep up with trends.
Pro tip: Reward users for the feedback they leave by offering them a discount, giving them early access to your new product, or simply by giving a personal thanks to them.
Final Thoughts
A comprehensive strategy can make product design successful. In this article, we guided you through the most important aspects of devising one and putting it to use. But there are two more things to keep in mind:
- You design for real people; prioritize their, not your, needs.
- Communication within your team is crucial. Everyone should be on the same page or you will fail.
Want to learn more about the design process at AGENTE or have a question for us? Send us a message and we’ll reply shortly.
Read more: Tips on building corporate training software.
Rate this post!
126 ratings, average ratings is 4.7 out of 5
Related Posts

03 January 2024
10 Best Game Website Design Examples: How to Design Yours
Game website design: importance in attracting new players, awesome examples and design tips.

Effective Food Delivery App: Key Tips & Best Practices
In this article, we will share our experience in creating a design for a specialized food delivery management software, as well as best practices in designing such an application.

22 November 2022
10 Best Restaurant Website Designs & Best Design Practices
Restaurant owners always have a lot on their plate, and they are usually focused on the areas that can bring tangible benefits. Websites, unfortunately, are not one of those areas because even the perfect website does not guarantee that the restaurant will be full every evening.

31 May 2022
10 Best Examples of Website Footer Design
10 website footer design best practices examples for inspiration ⚡ Things that can go in website footers ⚡

09 January 2022
Web Design Trends in Web Interfaces for 2022
Best practices vs. trends on the Web. Is there any difference? Find out more about the principles of good web design in 2022.

18 September 2018
10 Tips on Typography in Web Design
The main goal of any website is to communicate the message to the end user. Sure, text in the form of web typography is the most obvious means of doing that. This article features 10 tips to refine website typography, a brief overview of current trends and a few ideas to inspire you.
Let's talk
Is there a challenge your organization or company needs help solving? We’d love to discuss it.

Managing Director, Partner
Andrew Terehin

Thank You!
Your message has been successfully sent.
We will contact you very soon.






