
Nailing down the perfect UX design can be a monumental task. Each user base has its own needs and skill levels. What works for one may be a total flop for another. It is important that adequate research is done in order to ensure the design you come up with is a perfect match for your target audience.
With so many design techniques, it can be hard to choose what’s right for your situation and get to work! This copy will guide you on the best design techniques to help you create a user-friendly app.
First, you need to gather and analyze all information about the future product: Owner’s and users’ expectations of the product, main user flows, and overall architecture of the app. Below are the most popular techniques for UX research and UX audit services.
Stakeholder interviews
Stakeholders are the leaders, subordinates, peers, or customers either outside or within an organization that are likely to interact with or be affected by your product’s use. Holding conversations with stakeholders offers you the opportunity to get an idea of how your users will use your product, and it can help to define what is important in order to improve key performance and to focus on key features.
Negotiate the date and time of the meeting in advance and create a list of questions to specify requirements. For instance, the list of questions may be:
Project vision:
- What defines the success of your product?
- Tell us your vision of the product.
Company:
- What is the history of the company?
- What are the goals of the company?
- Whom do you consider as the main competitors?
Users:
- Can you describe your target audience?
- What are the types of your users?
- Do you know the primary use context of the app?
User interviews
Similar to a stakeholder interview, a user interview is an effective UX research technique that allows you to get useful information from your current user base. By gaining a more thorough understanding of your users and how they will use your product, a feature-set can be nailed down, and design can commence. It helps you to figure out what needs to be fixed and what potential new features may need to be added later.
For an app in particular business niche, a user interview is a good opportunity to get useful information about industry pain points that you can solve with your product. You can ask professionals for their main objectives when using your app, as well as the most common issues they face and would like to solve.
And just like a stakeholder interview, a user interview needs a thoughtful preparation. First, choose people for interviews wisely. You can find users through social networks, community organizations, or social clubs.
After you’ve found people, clearly define the goal of your interview and prepare questions for it. Avoid leading questions like “Do you use Instagram?” Instead, ask “Tell me about your experience using Instagram.” Follow-up questions foster fruitful discussions and can cover areas that you’ve forgotten to ask about.
Make interviewees comfortable and don’t annoy them with long interviews. During the interview, record all answers.
Relying only on this technique may become a reason why your project fails. There are several pitfalls:
- Unfortunately, what people say isn’t always equal to what users do. Human memory isn’t perfect, so interviewees are unable to remember all the details of their experience of using a web or mobile app. When they are unable to remember this, sometimes they would rather make up stories instead of admitting that they cannot recall it. Their stories may sound logical but they don’t show the real situation.
- Small groups cannot represent the whole audience. In most cases, there are only two or three groups with six to eight participants. Subjunctive opinions of the participants cannot represent the vision of the whole target audience.
- Group leaders affect what is said while introverts don’t share their opinion much. Conducting research online can be a good way to eliminate these two situations. Depending on the research, you can form groups but speak with each participant separately.
Task analysis
A task analysis is a study of the steps that need to be taken to complete an operation or a task. You’ll be able to get an idea of the way the current product works and in which ways the data it utilizes flows. This makes it easier for everyone to determine the pieces of a product that need to be worked on first.
This technique helps you understand the users’ goals when using your app, the steps they take to achieve that goal, and the problems they face while taking these steps.
There are two types of task analysis: hierarchical and cognitive. Listed below is the algorithm of conducting a hierarchical task analysis:
- Define one task you’re going to analyze. Choose the persona and a scenario to be analyzed. Define the desired outcome of this task and the steps to be taken in order to achieve it.
- Break the task into several sub-tasks. But don’t go overboard and create too many abstract sub-tasks. In most cases, five to nine subtasks are enough.
- Create a diagram of each action a user takes.
- After you’ve created a diagram, write a detailed story on how a user completes this subtask.
- Once your work is done, review your analysis. Give it over for review to another specialist not involved in the analysis, but who knows the details of the task.
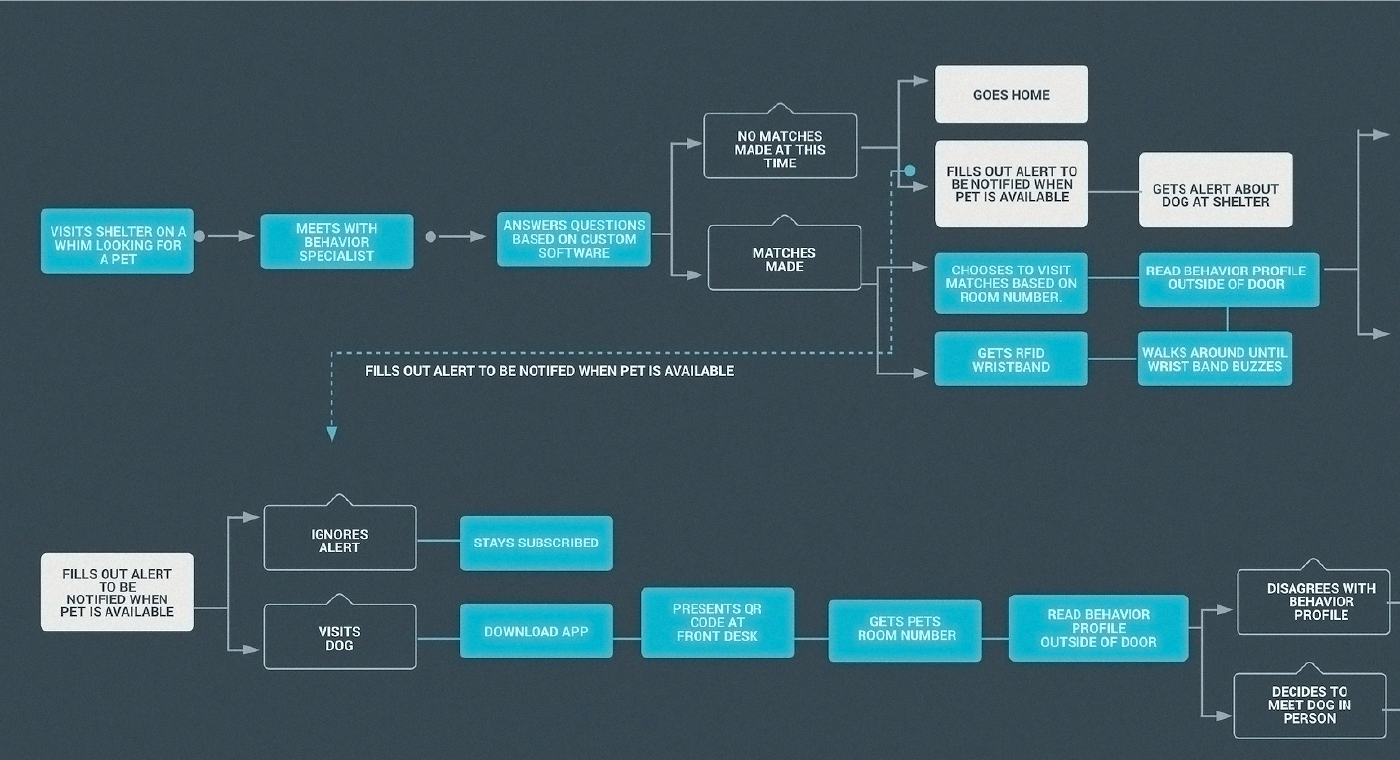
For instance, here’s the example of a task analysis for adopting a pet made by Adrienne Levin.
Source: Adrienne Levin
Cognitive task analysis involves taking the same steps. But in addition, you should define how this task will be completed by both a novice and an expert.
Use-case or behavioral diagram
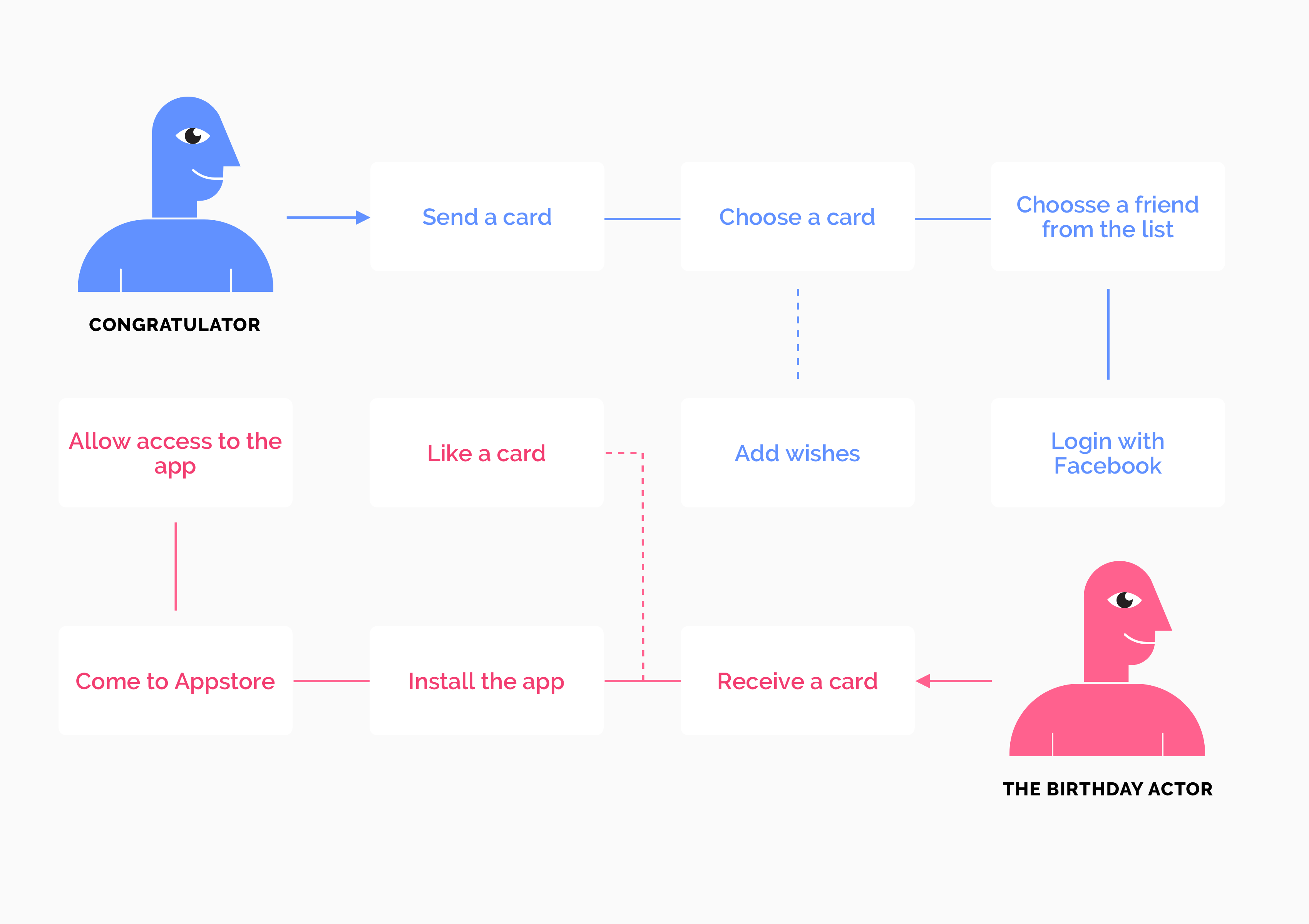
A use case is a visual representation of user behavior. It shows the actions that can be taken by multiple types of users. For instance, you are creating a greeting card app. In the app, you have two types of users: congratulator and birthday person. The congratulator logs in via Facebook and chooses a birthday person from the list of their Facebook friends. After that, they choose the card from the list, write wishes and send it to the birthday person.
After the birthday person has received the gift card, they can view it, like it, or respond to it in the app. If the birthday person hasn’t installed the app yet, they come to the app store and install the app. The behavioral diagram will look like this:

User stories or behavioral specification
A user story is a written description of each interaction with your app. All user stories start with “As a user, I want to... ” then you write a description of possible actions a user can take. For instance, “As a user, I want to view my order history, so that I visit a My orders tab and click on an Order History button.
After creating user stories, you can start planning sprints and set a priority for each use case. It is also possible to define the time needed to implement the feature described in a user story. You can also start working on user flows.
User flow
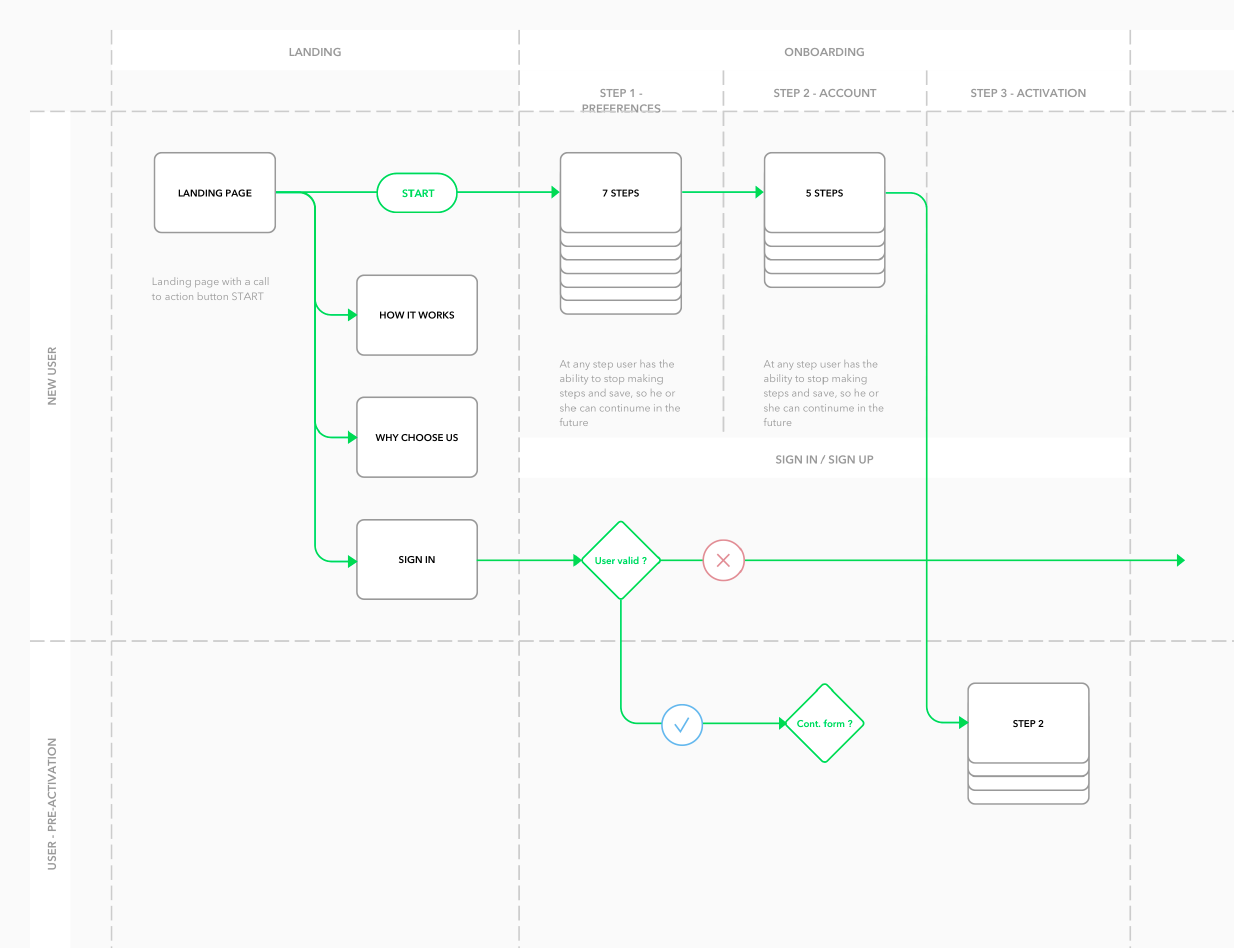
A user flow is a diagram that shows the common sequence of steps a user takes in the app. This technique helps UX designers to identify any steps that can be redesigned or improved. Here’s the example of a user flow diagram.
Source: Netguru
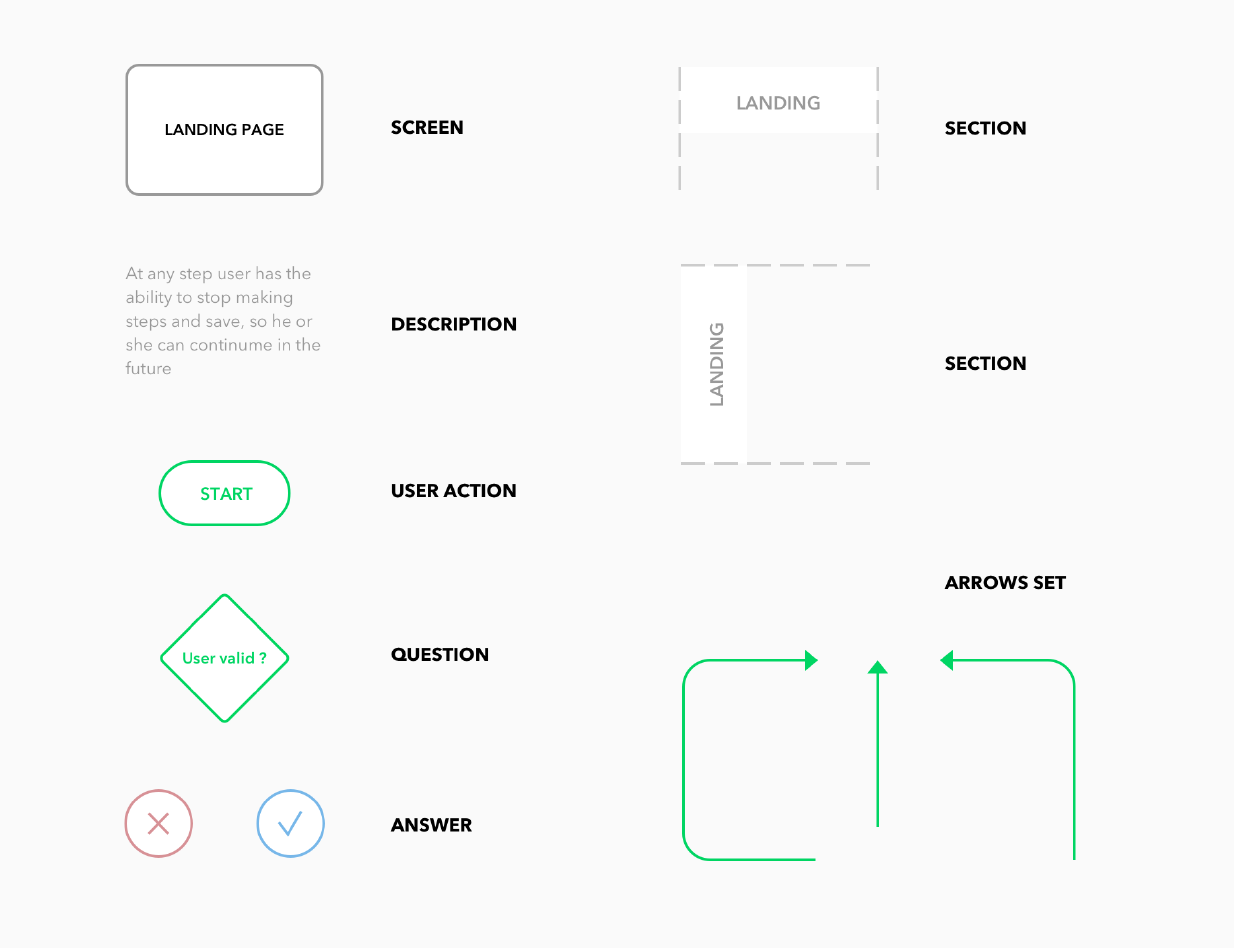
As you can see, each shape has a certain definition. The arrow defines the pathway of a user, while the blue one defines the pathway of a registered user. Round means the question and oval means user action. In the same way, you should give a definition for each shape before creating a user flow.
Source: Netguru
Mind maps
While user flows are created to define the functions on each page in the app, mind maps allow designers to see the overall architecture of the product. A mind map is the graphical representation of all parts of the app and their interrelations.
Creating a mind map won’t take a lot of time, and that’s one of the main advantages of this technique. You can easily find online tools for creating mind maps. With the help of this technique, you won’t waste time introducing and discussing features of the app.
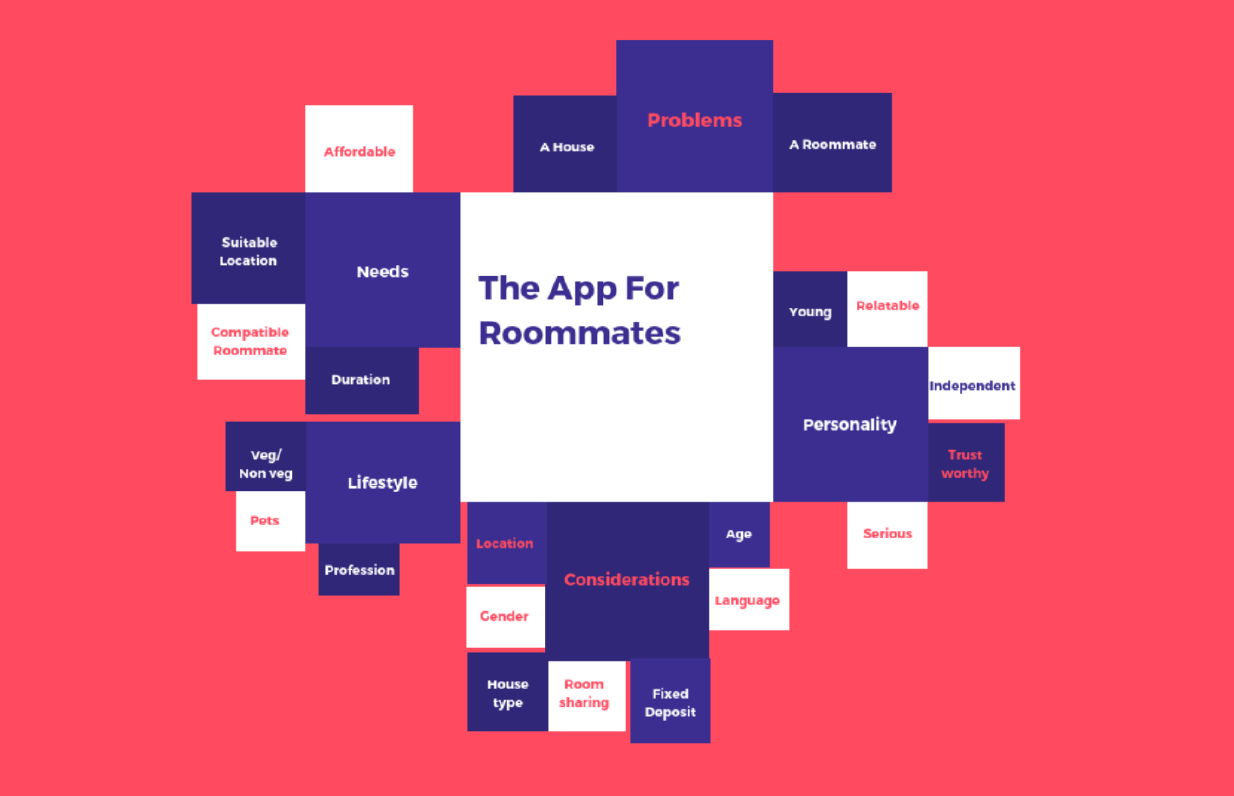
For instance, here’s the mind map of the app for roommates:
Source: Dribbble
Wireframes
After you’ve collected all the information and built the architecture of your app, it’s time to design it! We recommend starting with wireframes, which are layouts of a web or mobile app that show how the elements will be placed on each page.
Wireframing helps you get clients on board with design processes and to make changes more effectively. Hence, this technique can save your time: It’s much easier to make changes in wireframes than to change something when the design is done. If you have a copywriter who designs content for your app, they can gauge the length of the content on each page.
On the other hand, it’s another step in the app development which also requires time and effort. Wireframes can also be considered as a limitation for designers. They must adhere to this skeleton, so creativity is left behind.
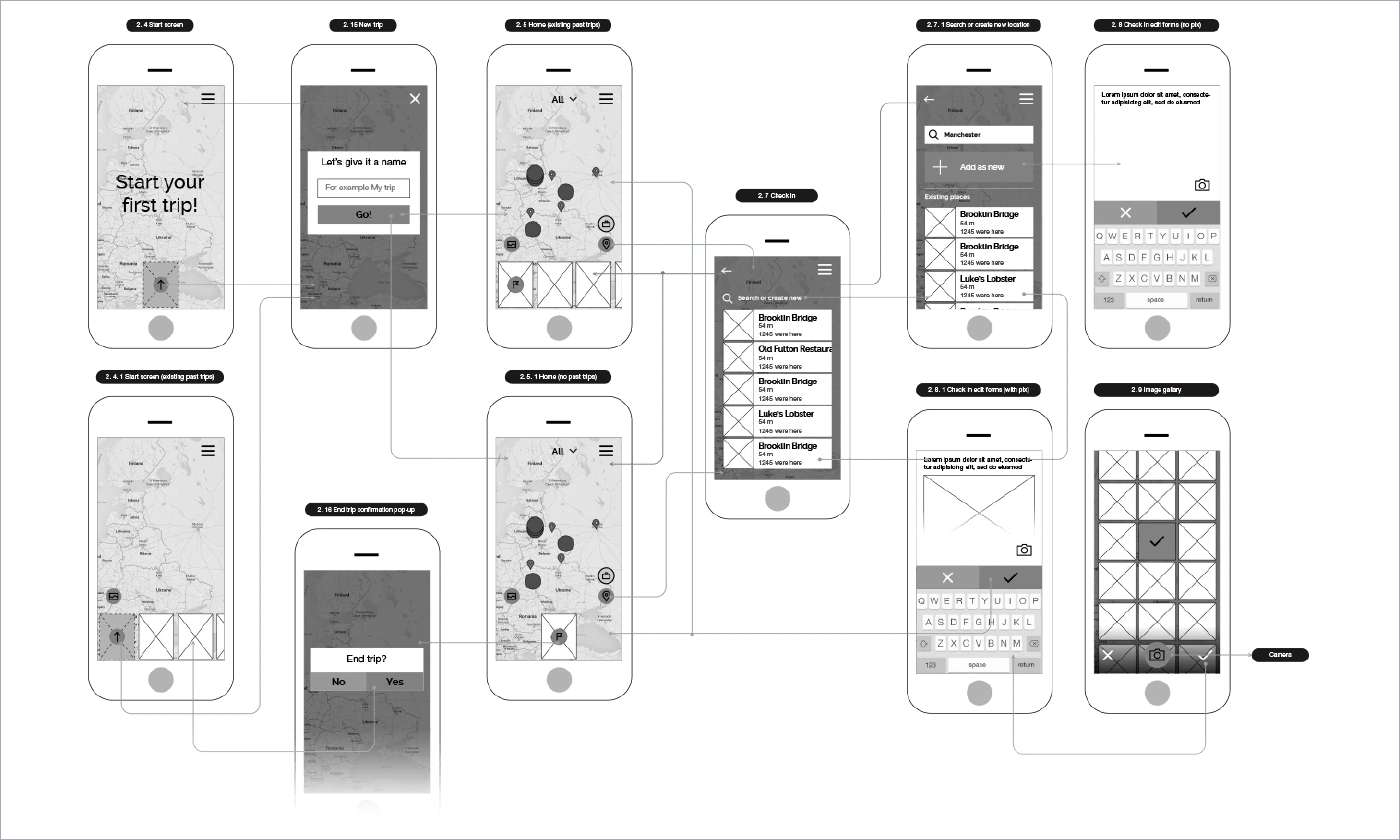
You can draw wireframes on paper or use special tools. Below, you can see an example of the wireframe created for a trip tracking app.
Source: AGENTE
Prototypes
A prototype is a simulation of a website’s or mobile app’s features and navigation which allows you to interact with your app before the design is passed to coders. With the help of prototyping services like invisionapp.com or mockup.io, you can upload your wireframes or mockups and get an app with clickable buttons.
Usability testing
The next step you shouldn’t neglect is testing your app. Usability testing is where you watch users as they interact with your product in order to pinpoint faults or potential areas of improvement within your product. Usability testing can be generalized to the whole product or may be honed in on just one single task or process of your product depending on your needs. You can read a separate article about website usability testing here.
A/B testing
A/B testing is a technique where different versions of a product are offered to users in order to compare the reception and ease of use between the two platforms. It helps you test out small design tweaks and features in order to see if they’re working as designed. For instance, here’s an A/B test conducted for the Runkeeper app.
Eye movement tracking
Utilizing eye movement tracking, you can get a feel for the flow of your UX layout and for the way your users navigate the interface. This technique helps you optimize the look and feel of a user interface and can help you narrow down and prioritize features and content that needs to be improved or even removed.
Conclusion
Coming up with a new design or layout for a product may be intimidating at times, but by utilizing some of the above-outlined techniques it can be made much easier! Give a few of these a try next time and you’ll find the design and development process moves along at a much better pace, and your users will end up with a much better product as a result!
Rate this post!
237 ratings, average ratings is 3.9 out of 5
Related Posts

05 January 2024
10 Best 404 Error Page Designs for 2024
In our new blog post, we review the best 404 page design examples of 2019 that will never disappoint you even if you meet the dead end on the website.

06 November 2020
How to Perform UX Audit that Will Pay Back x2 | AGENTE
How to perform a successful user experience audit? Why does your company need one? In this article, you'll read about important steps to perform an audit, its cost and deliverables.

20 October 2020
How to Design a Website For Black Friday & Cyber Monday?
In this article, we will talk about how to create an attractive and selling website design for Black Friday and Cyber Monday. Let's take a closer look at each step of creating such a website.

01 October 2020
Your Ultimate Guide to Successful User Experience Research
Your UX Research step-by-step guide to benefits, approaches, methods, tools, conferences, and influencers.

What Is a UX Audit and How Does It Help In Pandemic?
For those businesses that rely heavily on the customers from the internet, it is the time to make sure their brand touchpoint on the internet works well. That’s where the UX audit comes into play because it is one guaranteed way to find out whether the website or app performs at its best.

How to Improve Online Shopping App Design for Better UX | Agente
Dissecting shopping app UX design: how to make your design work and provide a superb user experience.
Let's talk
Is there a challenge your organization or company needs help solving? We’d love to discuss it.

Managing Director, Partner
Andrew Terehin

Thank You!
Your message has been successfully sent.
We will contact you very soon.