
In general, it’s my “favorite” question from my friends, partners, and clients. Most of the time I’m using a simple analogy trying to explain this “simple” question in a simple way. In my analogy, I compare this question to the question “How much does it cost to build a house?”
Many aspects affect the price of a house: what is the purpose of the building, its size, building technologies and much more. It is the same thing with a website design or redesign. Let’s try to figure it out in this article.
We’ll talk about what parameters affect website redesign cost and talk about our experience in this field.
Why Do I Need to Redesign my Website?
First of all, you need to understand why you need to redesign your current website? The more accurately you identify the problem of your current website, the higher the chances of your website redesign project to succeed.
Usually, the most common problem is a low conversion rate of your existing website, and in one of our recent blog posts, we have already described how to solve it. There are a lot of other reasons why your website needs to be redesigned, and I will group the most typical and common of them in one list:
- Low conversion rate
- Design needs to be updated due to the corporate re-branding
- Huge information update, new products or services were launched
- The design is outdated
- The emergence of a new technology or new tech standards, such as responsive web sites
- New boss’s girlfriend likes pink!
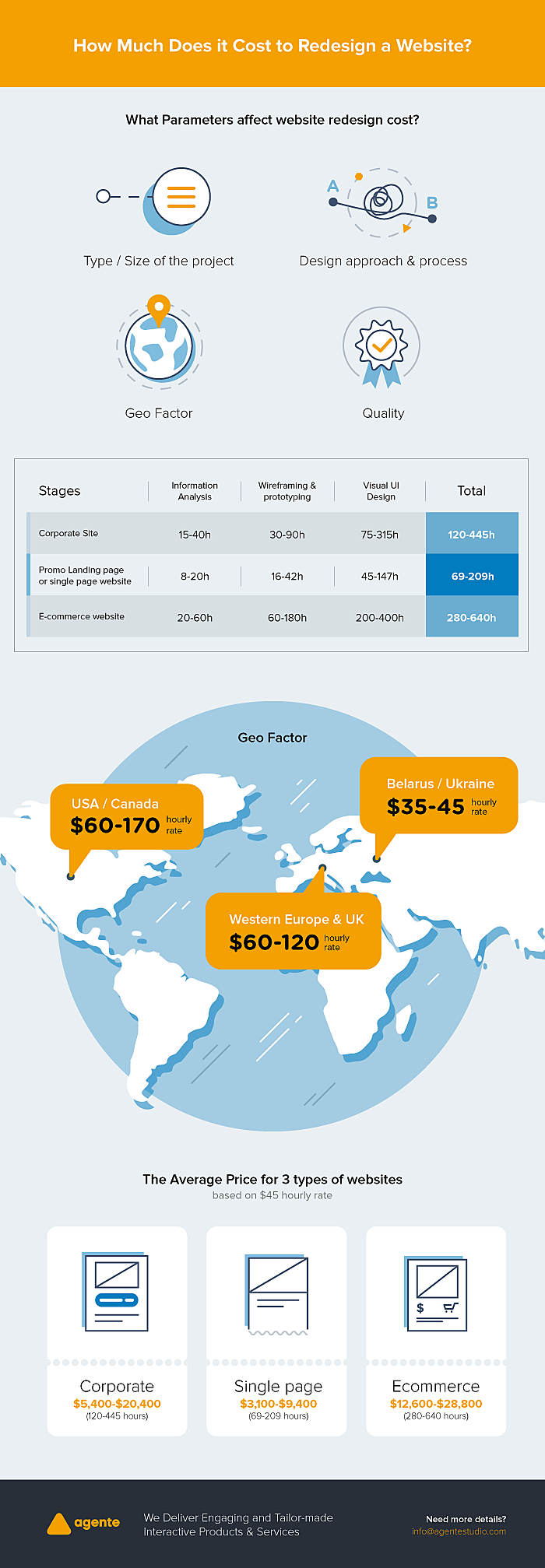
In order for you to get a better understanding of this article, we have collected all information in the simple infographic.

infographics
What Parameters Affect Website Redesign Cost?
- The project type / size
- Design approach and processes
- Design quality and geographic factor
1.The project Type
There are many types of web design projects. The type of project affects its complexity, the amount of pages or templates needed to be designed, and as a result, the time needed for your project. Usually, the type of project highly depends on the type of product or business that requires a website design or redesign. Let's take a closer look at the most common type of projects and their specifics:
- A corporate website
- A promo landing page or a single page website
- An e-commerce website
Corporate website
The number of pages: This type of website usually consists of 5 to 15 pages, plus separate batches of pages are often needed for mobile devices such as smartphones or tablets. If this is the case, then you need to triple the final number of pages.

Responsive Design Breakpoints: Usually we design templates for three breakpoints: one for a desktop browser screen resolution, one for a tablet and one for a smartphone. So, the final number of pages for a corporate website can be from 15 to 45.
But if you have enough time and money and your project requires it, the website can have up to five screen resolution breakpoints.
Promo Landing Page or Ringle Page Website
The number of pages: One long page that usually consists of 3-7 separate screens.
Responsive Design Breakpoints: Desktop browser screen resolutions, tablets and smartphones. The final number of pages for a promo website will be from 9 to 21 pages.

E-commerce website
The number of pages: It depends on the size of the e-commerce platform, its business model and many other factors, but in general, the number of pages can vary from 10 to 30. Right now we are working on one e-commerce marketplace with 50+ page templates.

Responsive Design Breakpoints: Desktop browser screen resolutions, tablets, and smartphones. The final number of screens for an e-commerce website will be from 30 to 90 pages.
2. Design approach and processes
When you redesigning a website, the process consists of three main stages:
- Information analysis
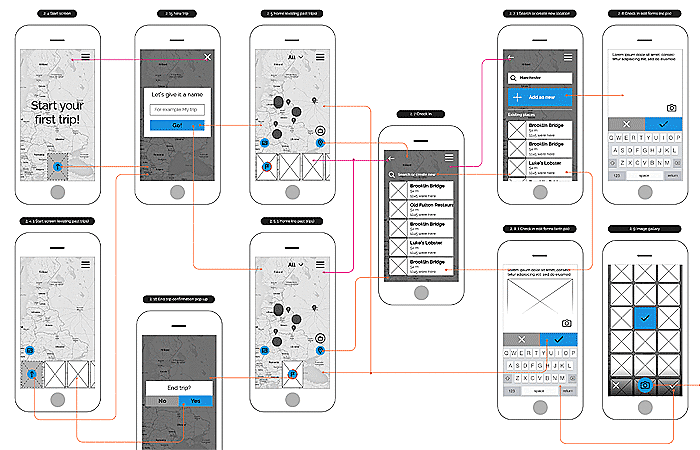
- Wireframing and prototyping
- Visual UI design
The duration of a project can vary. It depends on the project type, size, design approach and internal processes withing design agency, analysis, wireframing and UI design stages.

We described our design process and approach from analytics to launch in this article, so you can see that it's divided into 10 substages.
Trying to sum up all these parameters we get the following results:
Corporate website
It can have from 5 to 15 pages plus three responsive breakpoints, so the final amount of screens for all three types of screen resolutions can be from 15 to 45 pages.
Information Analysis
This part can include competitors analysis, website UX audit and interviews.
- Estimated time: 15-40 hours.
- Deliverables: Audit report, User Scenarios and User Flows.
Wireframing and prototyping
It can include UX design and interactive prototype design.
- Estimated time: 30-90 hours
- Deliverables: 3 sets of detailed wireframes and linked interactive prototype.
Visual UI Design
It includes UI Design with 2 or 3 iterations.
- Estimated time: 75-315 hours
- Deliverables: 3 sets of detailed UI graphic assets and linked interactive prototype.
Taking all of that into account, the total for a corporate website can be 120-445 hours.
Promo Landing Page or Single Page Website
It can consist of 3 to 7 pages and three responsive design breakpoints, so the final amount of screens for all three types of screen resolution can be from 9 to 21 pages.
These are the same deliverables as a corporate website:
Information Analysis — estimated time: 8-20 hours.
Wireframing and prototyping — estimated time 16-42 hours.
Visual UI Design — estimated time 45-147 hours.
The total for a single page website can be 69-209 hours.
E-commerce Website
There can be from 10 to 30 pages and three responsive design breakpoints, so the final amount of screens for all three types of screen resolutions can be from 30 to 90.
These are the same deliverables as for a corporate website:
Information Analysis — estimated time 20-60 hours.
Wireframing and prototyping — estimated time 60-180 hours.
Visual UI Design — estimated time: 200-400 hours.
And the total for a complex e-commerce website can be 280-640 hours.
3. Design quality and geographic factor
We are almost at the end of our incredible pricing journey and we are ready to answer the question. “How much does it cost to redesign a website?” The two most important factors that can affect your website redesign budget are the location of your design company with its designers, as well as the quality of their design.
With globalization, it’s not a secret that the prices for the same type of work, such as website redesign services, may vary in different countries. Let's look at our three typical websites from the hourly rate perspective in different countries. So how much for a website redesign? Let's look at website redesign quotes in different countries:
The United States and Canada
An average hourly rate of US-based design and development services. That’s why website development cost and website redesign cost are quite high.
The UK and Western Europe
The cost of website redesign by a company from the UK or Western Europe will charge $60-120 per hour. The top IT hubs in Europe are located in London, Berlin and Amsterdam.
Eastern Europe (Belarus and Ukraine)
The hourly rates of Belarusian and Ukrainian design teams can vary from $30-45 per hour.
Let's calculate the average price of our three projects based on a $45 hourly rate. The process of redesigning a website will cost us:
- A corporate website — $5,400-$20,400 (120-445 hours)
- A single page or promo site — $3,100-$9,400 (69-209 hours)
- An e-commerce website — $12,600-$28,800 (280-640 hours)
Hire a Team to Redesign your Website
After considering your website requirements and budget, it’s a good practice to look at the portfolio of your chosen website redesign team.
Agente has been helping businesses across domains to get online presence that fully demonstrates their uniqueness and mae them stand out. I hope these cases serve as a proof.
Corporate Gaming Website for KOEI TECMO
Source: Agente
The leading Japanese video game company KOEI TECMO reached out to Agente to improve their website for the America and European market. There was no game catalog on the website, making it hard to find the necessary items and rendering the user experience slow and tedious. Direct-to-purchase links, sorting features, and product information were also absent, which confused users. As a result customers were leaving the landing page fast without making any purchase.
We offered the design of a clear, easy-to-use and engaging platform with the proper features. Our team completed full-cycle redevelopment of the entire game catalog, as well as made gaming marketplace design improvements, simplified the workflow, added the direct links and replaced the information on the page. The former website design lacked order, so we improved the user flow and also removed the excessive visual elements from the screens, making them more minimalistic to put accent on the important data.
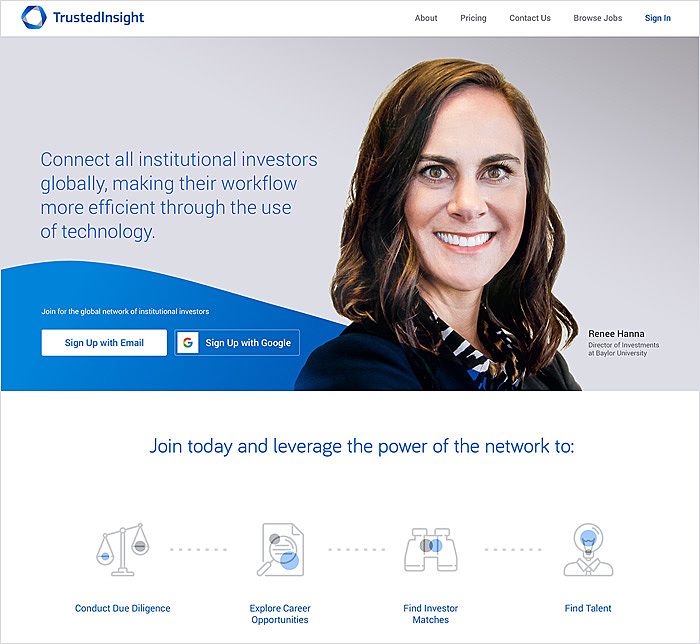
Just Reach Out — SAAS for Media Pitching
Source: Agente
The client needed to redesign a PR platform and a public-facing website for it. They wanted to get a better client engagement in the internal platform, higher conversion rate from the website, and a more aesthetically pleasing design in general.
Agente team redesigned and redeveloped the website and PR software solution, to meet business goals and get a flushed-out design. Our team also did coding in HTML and Ruby on Rails. Two months after the launch, the website’s conversion rate has tripled.
CHS — High School Website
Source: Agente
Our client – Citizen High School – wanted a modern design and feel of their website similar to popular eLearning platforms. They asked Agente to rebuild the layout and information architecture to look clean and intuitive for inexperienced users.
The main focus of this project was on Information Architecture, so we divided the process into several parts to evaluate and redesign the IA of the CHS website: User Research, Heuristic Evaluation, Content Audit, Wireframing, Prototyping, and Responsive UI design.
As a result, our client got a bright and user-friendly website that reflects the high school's values of innovation and the joy of learning. This project has also become a background for future IA and user flow redesign projects for learning websites.
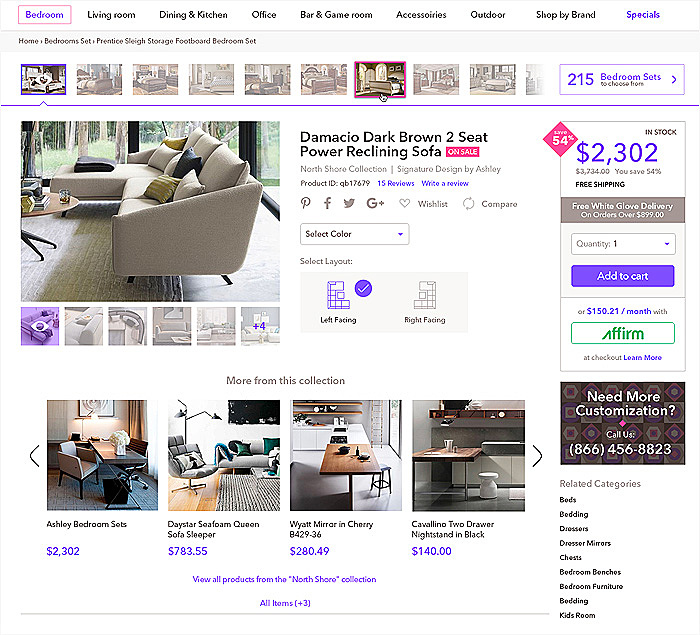
Atterley — e-Commerce Fashion Retailer Platform

Source: Agente
The client wanted to redesign the brand, category, and product pages on their e-commerce fashion website. It was imperative for our designers to keep grounded by the key elements that would lower bounce rates. Within three months, the Agente team optimized the website’s UX for better conversion by improving Atterley’s catalog and product pages, polishing the information architecture, and strengthening the brand identity.
Conclusion
Do not forget that these quotes and estimates are based on approximate information, and there are always exceptions to the rule. I didn't take into account template-based builders, tools and systems with a set of default layouts, and focused only on a custom design approach.
Actually, a custom design approach is a fundamental rule at AGENTE, and we stick to it while working on all our customers’ projects. If you are interested in getting more information about our design process or you would like to have a detailed estimation for your website design or redesign, don’t hesitate to contact us and let us know now.
FAQ
How does content affect the cost of a website redesign?
The average cost to redesign a website is influenced by many factors, including the number of integrations, number of features, database use, responsiveness of the design, marketing expenses, and implementation of a content management system (CMS). The quality, diversity, and the amount of content also adds complexity resulting in higher website development cost.
How much does a small business website redesign cost?
Usually, a small business needs a small website, starting from 1 to 7 pages. If it’s a corporate website, the cost starts from $5,400. A single page or promo site — $3,100. An e-commerce website — $12,600.
Should I get a quote for my website redesign?
A website redesign quote is something that helps you to understand what you can afford in your new website version, so you should definitely ask for one at the start of your cooperation with a website redesign team.
Rate this post!
791 ratings, average ratings is 5.0 out of 5
Related Posts

31 May 2022
10 Best Examples of Website Footer Design
10 website footer design best practices examples for inspiration ⚡ Things that can go in website footers ⚡

26 May 2022
10 Best Examples of Beautiful Blog Design | Agente
In this article, you'll find 10 best examples of beautiful blog design, along with the tips that can help you enchant visitors.

17 January 2019
10 Nonprofit Website Best Practices You Need to Follow | AGENTE
I want to make a non-profit website. Where do I start? In this article, we're touching on the best practices of creating a website for non-profits.

06 December 2018
Top 10 Website Layout Ideas & Examples | Agente
Be cautious when selecting a layout for your site — it can either make it or break it. We took a careful look at the existing strategies for organizing content on a web page and selected top 10 website layout ideas.

14 December 2017
10 Best Furniture Website Design Examples
Today, more than 57,7% of small and medium-sized business owners are now concentrating on creating a new website or improving the old one. The narrower the specifics of the website, the more sophisticated its design can be. For example, the design of a furniture website is strongly associated with the interior design or architecture, and the sense of taste associated with the product. In our new blog post, we review the best furniture website design and explore the factors that make them special.

24 August 2017
10 Best Medical Website Design Examples
Today the number of Internet users is enormous, and it is still on the rise. According to a study by Pew Research Center, approximately nine out of ten adults use the Internet in the U.S. alone. The Internet has turned into a valuable source of information. For instance, more than 70% of connected adults look online for health information.
Let's talk
Is there a challenge your organization or company needs help solving? We’d love to discuss it.

Managing Director, Partner
Andrew Terehin

Thank You!
Your message has been successfully sent.
We will contact you very soon.






